|
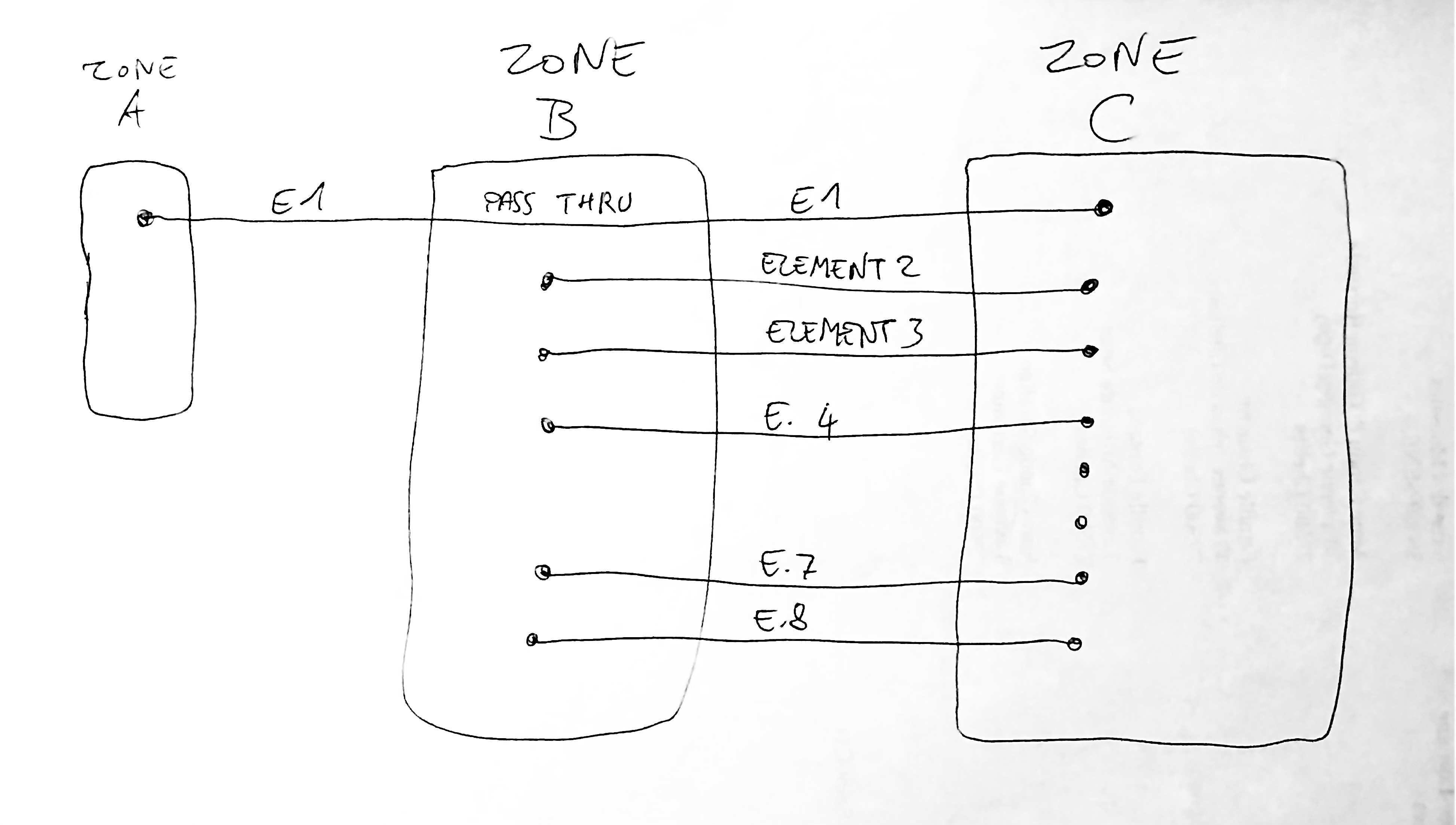
Sauriez-vous faire en TikZ le dessin suivant : 
Je ne sais même pas comment ça s'appelle en anglais. Ce n'est pas exactement une flowchart, mais alors c'est quoi ? J'ai cherché sans trouver, et évidemment ça vient de tomber, et c'est pour avant-hier... Je corrigerai le titre dès lors que j'aurai le nom de ce genre de schémas. Ça représente différents signaux (électricité, fibre optique, son, etc.). |
|
Un premier jet, pour voir. J'ai détaillé comme je le fais d'habitude, pour éviter de me perdre dans les différents éléments : il y a certainement moyen de faire plus simple (notamment avec l'environnement \documentclass{minimal} \usepackage{tikz} \usepackage{pgf} \begin{document} \begin{tikzpicture} % Titres des zones \node (ZA) at (-4,9) {Zone A}; \node (ZB) at (2,9) {Zone B}; \node (ZC) at (8,9) {Zone C}; % Zones (rectangles aux coins arrondis) \draw[rounded corners=3pt] (-6,-1) rectangle (-2,8); \draw[rounded corners=3pt] (0,-1) rectangle (4,8); \draw[rounded corners=3pt] (6,-1) rectangle (10,8); % Lignes parallèles \draw (-4,7) -- (8,7) ; \draw (2,6) -- (8,6) ; \draw (2,5) -- (8,5) ; \draw (2,4) -- (8,4) ; \draw (2,1) -- (8,1) ; \draw (2,0) -- (8,0) ; % Points \draw (-4,7) node{$\bullet$} ; \draw (2,6) node{$\bullet$}; \draw (2,5) node{$\bullet$} ; \draw (2,4) node{$\bullet$} ; \draw (2,1) node{$\bullet$} ; \draw (2,0) node{$\bullet$} ; \draw (8,7) node{$\bullet$} ; \draw (8,6) node{$\bullet$}; \draw (8,5) node{$\bullet$} ; \draw (8,4) node{$\bullet$} ; \draw (8,3) node{$\bullet$} ; \draw (8,2) node{$\bullet$} ; \draw (8,1) node{$\bullet$} ; \draw (8,0) node{$\bullet$} ; % Indications \node (E1-1) at (-1,7.25) {E 1} ; \node (PTh) at (2,7.25) {Path thru}; \node (E1-2) at (5,7.25) {E 1}; \node (E2) at (5,6.25) {Élément 2}; \node (E3) at (5,5.25) {Élément 3}; \node (E4) at (5,4.25) {Élément 4}; \node (E7) at (5,1.25) {Élément 7}; \node (E8) at (5,0.25) {Élément 8}; \end{tikzpicture} \end{document} 
C'est une très bonne base ! Formidable ! 1
C'est bon : j'ai les points (voir correction ci-dessus). Pas parfait : ils ne sont pas dans l'axe horizontal des lignes, mais j'arrive au bout de mes compétences. 1
Si : dans Overleaf, tout est correctement aligné. Ouf. Eh bien voilà : mission accomplie… Nota : je poursuis mes recherches sur la création de diagrammes. C'est ce que je viens de voir… Je regarde à cela. |

@pathe. Aucune idée du nom à donner à ce schéma, mais c'est quelque chose que je dois pouvoir faire. Pas trop le temps à l'instant, mais j'y regarde ce soir ou demain matin.
@fred02840 : waow ! Ça, c'est sympa !
Hop, c'est parti