|
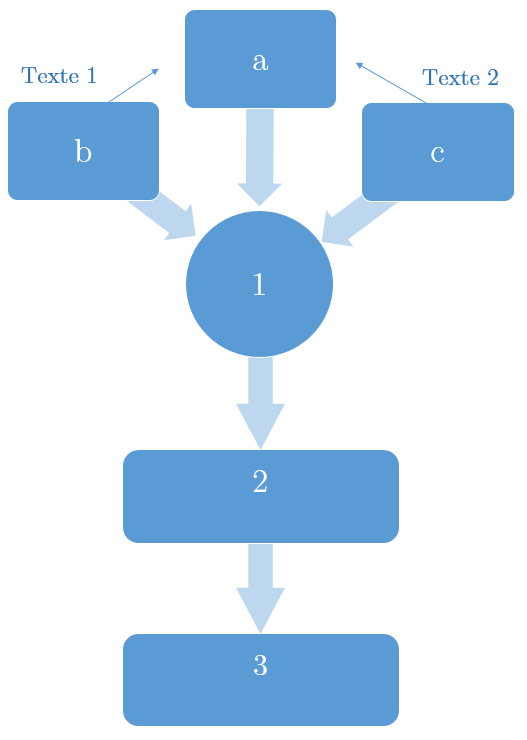
Je voudrais réaliser ce diagramme :
mais j'ai quelques difficultés à le réaliser. J'ai notamment essayé avec le package L'idéal serait de le faire dans le mode Mise à jour de la questionJ'ai oublié de préciser que les différents éléments dans les bulles correspondent à du texte plus ou moins long. C'est un diagramme d'explication qui montre la démarche scientifique d'une étude. J'ai ajouté un argument à En compilant on constate que la hauteur totale du diagramme ne change pas et ne s'adapte pas automatiquement au contenu. \documentclass{beamer} \usepackage[utf8]{inputenc} \usepackage{tikz} \begin{document} \begin{frame} \begin{tikzpicture}[every text node part/.style={align=center}] \node[draw,rectangle,rounded corners=3pt,fill=blue!10] (a)at(5,4){Texte vraiment très long}; \node[draw,rectangle,rounded corners=3pt,fill=blue!10] (b)at(4,3){Texte vraiment très long}; \node[draw,rectangle,rounded corners=3pt,fill=blue!10] (c)at(6,3){Texte vraiment très long}; \node[draw,circle,rounded corners=3pt,fill=blue!10] (un)at(5,2){Texte vraiment \\ très long}; \node[draw,rectangle,rounded corners=3pt,fill=blue!10] (deux)at(5,1){Texte vraiment très long}; \node[draw,rectangle,rounded corners=3pt,fill=blue!10] (trois)at(5,0){Texte vraiment \\ très long}; \draw[->,draw=blue,fill=blue,line width=0.25mm] (b) -- (a) node[midway,left]{bla bla bla}; \draw[->,draw=blue,fill=blue,line width=0.25mm] (c) -- (a) node[midway,right]{bla bla bla}; \only<2>{ \draw[->,draw=blue,fill=blue,line width=1mm] (un.south) -- (deux.north); \draw[->,draw=blue,fill=blue,line width=1mm] (deux.south) -- (trois.north); \draw[->,draw=blue,fill=blue,line width=1mm] (a.south) -- (un.north); \draw[->,draw=blue,fill=blue,line width=1mm] (b) -- (un); \draw[->,draw=blue,fill=blue,line width=1mm] (c) -- (un); } \end{tikzpicture} \end{frame} \end{document} Cette réponse ressemble plus à un commentaire qu'à une réponse. @nicolasecl Attention ! Cette réponse était un commentaire plutôt qu'une réponse et a été convertie comme tel. @nicolasecl En fait, il s'agissait même plus d'une modification de la question originale (ce que l'auteur d'une question peut toujours faire) que d'un commentaire et je vais donc le convertir comme tel. En fait, cette réponse était plutôt un commentaire à ma réponse qu'une modification de la question. @nicolasecl Attention ! Les contre-obliques ( @jerome dequeker En effet mais il me semble plus lisible de faire figurer dans la question originale les précisions apportées au fur et à mesure des réponses qui convergent vers celle solutionnant véritablement le problème (qui était éventuellement pas complètement explicite dans la 1re mouture de la question). Je pense que la bonne marche à suivre est de faire figurer un commentaire indiquant que la réponse ne donne pas vraiment la solution escomptée et que la question va être éditée pour être précisée.
Affichage de 5 parmi 8
Afficher 3 commentaire(s) en plus
|
|
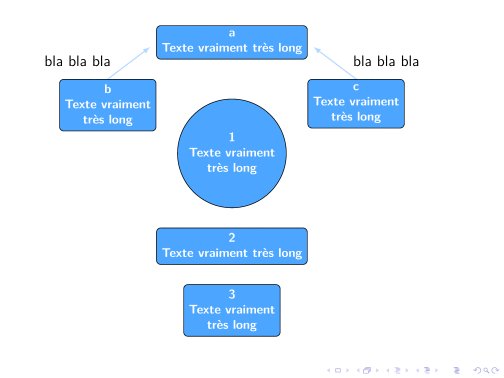
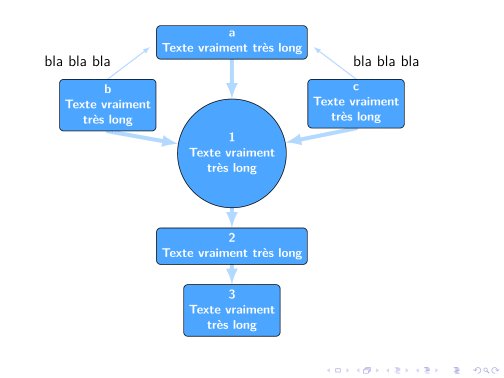
Voici une méthode pour construire ce diagramme en TikZ. Tout d'abord, pour positionner les nœuds les uns par rapport aux autres sans préciser leur coordonnées, j'ai besoin de la bibliothèque TikZ \usetikzlibrary{positioning,backgrounds} Ensuite, au début de ma \tikzset{ node distance=5mm and 0mm, boite/.style={ fill=blue!50!cyan!70,draw,align=center, font=\footnotesize\bfseries,text=white, }, boite coins ronds/.style={boite,rounded corners=3pt}, boite circulaire/.style={boite,circle}, fleche/.style={line cap=round,-latex,draw=blue!50!cyan!30,line width=0.25mm}, grosse fleche/.style={fleche,line width=1mm}, } Maintenant, je peux positionner les nœuds facilement en indiquant à chacun son type. Le premier nœud n'est pas positionné. Tous les autres sont positionnés relativement à l'un de ses prédécesseurs (via \node[boite coins ronds] (a) {a\\Texte vraiment très long}; \node[boite coins ronds,below left=of a] (b) {b\\Texte vraiment\\très long}; \node[boite coins ronds,below right=of a] (c) {c\\Texte vraiment\\très long}; \node[boite circulaire,below=1cm of a] (un){1\\Texte vraiment\\très long}; \node[boite coins ronds,below=of un] (deux) {2\\Texte vraiment très long}; \node[boite coins ronds,below=of deux] (trois){3\\Texte vraiment\\très long}; À la fin, je crée un \begin{scope}[on background layer] \draw[fleche,shorten >=2mm] (b.north) -- (a.west) node[midway,left=4mm]{bla bla bla}; \draw[fleche,shorten >=2mm] (c.north) -- (a.east) node[midway,right=4mm]{bla bla bla}; \only<2>{ \draw[grosse fleche] (un) -- (deux); \draw[grosse fleche] (deux) -- (trois); \draw[grosse fleche] (a) -- (un); \draw[grosse fleche] (b.south) -- (un); \draw[grosse fleche] (c.south) -- (un); } \end{scope} Voici le résultat puis le code complet :
\documentclass{beamer} \usepackage[utf8]{inputenc} \usepackage[T1]{fontenc} \usepackage{lmodern} \usepackage{tikz} \usetikzlibrary{positioning,backgrounds} \begin{document} \begin{frame} \begin{tikzpicture} \tikzset{ node distance=5mm and 0mm, boite/.style={ fill=blue!50!cyan!70,draw,align=center, font=\footnotesize\bfseries,text=white, }, boite coins ronds/.style={boite,rounded corners=3pt}, boite circulaire/.style={boite,circle}, fleche/.style={ line cap=round,-latex,line width=0.25mm, draw=blue!50!cyan!30, }, grosse fleche/.style={fleche,line width=1mm}, } \node[boite coins ronds] (a) {a\\Texte vraiment très long}; \node[boite coins ronds,below left=of a] (b) {b\\Texte vraiment\\très long}; \node[boite coins ronds,below right=of a] (c) {c\\Texte vraiment\\très long}; \node[boite circulaire,below=1cm of a] (un){1\\Texte vraiment\\très long}; \node[boite coins ronds,below=of un] (deux) {2\\Texte vraiment très long}; \node[boite coins ronds,below=of deux] (trois){3\\Texte vraiment\\très long}; \begin{scope}[on background layer] \draw[fleche,shorten >=2mm] (b.north) -- (a.west) node[midway,left=4mm]{bla bla bla}; \draw[fleche,shorten >=2mm] (c.north) -- (a.east) node[midway,right=4mm]{bla bla bla}; \only<2>{ \draw[grosse fleche] (un) -- (deux); \draw[grosse fleche] (deux) -- (trois); \draw[grosse fleche] (a) -- (un); \draw[grosse fleche] (b.south) -- (un); \draw[grosse fleche] (c.south) -- (un); } \end{scope} \end{tikzpicture} \end{frame} \end{document} En effet, cette réponse est meilleure que la mienne ... Beau travail ! @Paul Gaborit, il manque une virgule dans la définition du style de l'objet "fleche" au niveau du retour à la ligne. Merci de supprimer ce commentaire quand la correction aura été faite. |
\documentclass{beamer} \usepackage[utf8]{inputenc} \usepackage{tikz} \begin{document} \begin{frame} \begin{tikzpicture} \node[draw,rectangle,rounded corners=3pt,fill=blue!10] (a)at(5,4){a}; \node[draw,rectangle,rounded corners=3pt,fill=blue!10] (b)at(4,3){b}; \node[draw,rectangle,rounded corners=3pt,fill=blue!10] (c)at(6,3){c}; \node[draw,circle,rounded corners=3pt,fill=blue!10] (un)at(5,2){1}; \node[draw,rectangle,rounded corners=3pt,fill=blue!10] (deux)at(5,1){2}; \node[draw,rectangle,rounded corners=3pt,fill=blue!10] (trois)at(5,0){3}; \draw[->,draw=blue,fill=blue,line width=0.25mm] (b) -- (a) node[midway,left]{texte1}; \draw[->,draw=blue,fill=blue,line width=0.25mm] (c) -- (a) node[midway,right]{texte2}; \only<2>{ \draw[->,draw=blue,fill=blue,line width=1mm] (un.south) -- (deux.north); \draw[->,draw=blue,fill=blue,line width=1mm] (deux.south) -- (trois.north); \draw[->,draw=blue,fill=blue,line width=1mm] (a.south) -- (un.north); \draw[->,draw=blue,fill=blue,line width=1mm] (b) -- (un); \draw[->,draw=blue,fill=blue,line width=1mm] (c) -- (un); } \end{tikzpicture} \end{frame} \end{document} Ou avec des coordonnées relatives (à ajuster plus facilement que les coordonnées absolues) : \documentclass{beamer} \usepackage[utf8]{inputenc} \usepackage{tikz} \usetikzlibrary{calc} \begin{document} \begin{frame} \begin{tikzpicture}[every text node part/.style={align=center}] \node[draw,rectangle,rounded corners=3pt,fill=blue!10] (trois)at(5,0){Texte vraiment \\ très long}; \node[draw,rectangle,rounded corners=3pt,fill=blue!10] at ($(trois)+(0,1.5)$) (deux) {Texte vraiment très long}; \node[draw,circle,rounded corners=3pt,fill=blue!10] at($(deux)+(0,2.5)$) (un) {Texte vraiment \\ très long}; \node[draw,rectangle,rounded corners=3pt,fill=blue!10] at($(un)+(0,2.5)$) (a) {Texte vraiment très long}; \node[draw,rectangle,rounded corners=3pt,fill=blue!10] at($(un)+(-3,1)$) (b) {Texte vraiment très long}; \node[draw,rectangle,rounded corners=3pt,fill=blue!10] at($(un)+(3,1)$) (c) {Texte vraiment très long}; \draw[->,draw=blue,fill=blue,line width=0.25mm] (b) -- (a) node[midway,left]{bla bla bla}; \draw[->,draw=blue,fill=blue,line width=0.25mm] (c) -- (a) node[midway,right]{bla bla bla}; \only<2>{ \draw[->,draw=blue,fill=blue,line width=1mm] (un.south) -- (deux.north); \draw[->,draw=blue,fill=blue,line width=1mm] (deux.south) -- (trois.north); \draw[->,draw=blue,fill=blue,line width=1mm] (a.south) -- (un.north); \draw[->,draw=blue,fill=blue,line width=1mm] (b) -- (un); \draw[->,draw=blue,fill=blue,line width=1mm] (c) -- (un); } \end{tikzpicture} \end{frame} \end{document} |



Je précise que si @nicolasecl met à disposition son image via une adresse URL, c'est parce que l'insérer directement nécessite une réputation de 60 points minimum que, en tant que nouvel utilisateur du présent site, il n'a pas encore acquise. Je vais éditer sa question pour que l'image y figure directement.
J'ai oublié de préciser que les différents éléments dans les bulles correspondent à du texte plus ou moins long. C'est un diagramme d'explication qui montre la démarche scientifique d'une étude.
J'ai ajouté un argument à begin{tikzpicture} c'est pour permettre l'utilisation du passage à la ligne.
En compilant on constate que la hauteur totale du diagramme ne change pas et ne s'adapte pas automatiquement au contenu.