|
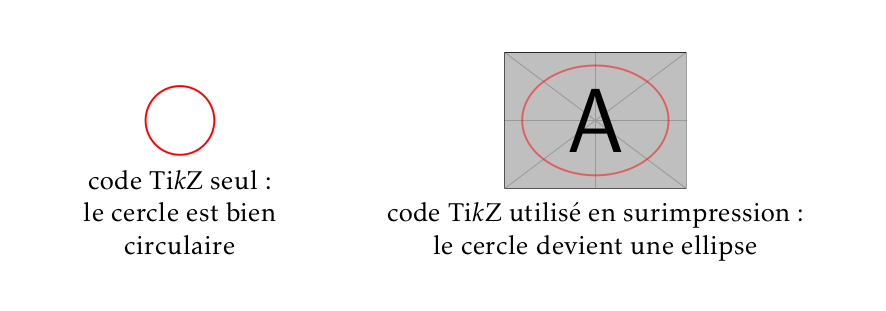
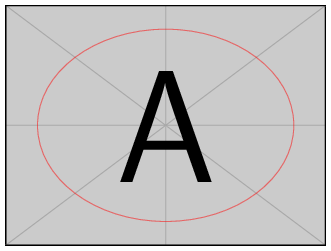
J'annote une image avec TikZ : \documentclass[tikz, border = 2 mm]{standalone} \usepackage[utf8]{inputenc} \usepackage[T1]{fontenc} \usepackage{kpfonts} \usepackage{mwe} \begin{document} \begin{tikzpicture} \node[anchor=south west,inner sep=0] (image) at (0,0) {\includegraphics[]{example-image-a}}; \begin{scope}[x={(image.south east)}, y={(image.north west)}, opacity = 0.5] \draw [thick, red] (0.5, 0.5) circle (0.4) ; \end{scope} \end{tikzpicture} \end{document} Cela donne ceci :
Le code En effet, ladite image est rectangulaire et TikZ considère que sa largeur, comme sa longueur, vaut 1. Du coup une abscisse a une longueur différente que la même valeur sur l'axe des ordonnées. Cela explique pourquoi mon cercle devient une ellipse. 
Si je veux obtenir un cercle, il me faudrait modifier en fonction des dimensions de l'image les coordonnées que je fournis à TikZ. Cela pose un problème de réutilisation du code, dans le cas d'un dessin plus complexe qu'un simple cercle, surtout si le code est utilisé tant en surimpression de l'image qu'indépendamment de celle-ci. Pour utiliser un code TikZ préexistant sans voir son rendu anamorphosé, il faudrait un paramètre global affectant l'environnement En résumé : comment faire pour que mon cercle apparaisse rond sur l'image ?
Affichage de 5 parmi 10
Afficher 5 commentaire(s) en plus
|
|
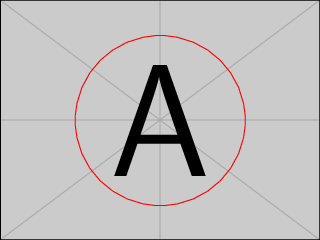
Grâce aux commentaires de jerome dequeker et de touhami, j'ai compris mon erreur : il suffisait de ne pas utiliser l'environnement scope ! Voilà ce qui arrive quand on reprend un code sans le relire ligne à ligne pour être certain qu'il convient ! \documentclass[tikz, border = 2 mm]{standalone} \usepackage[utf8]{inputenc} \usepackage[T1]{fontenc} \usepackage{kpfonts} \usepackage{mwe} \begin{document} \begin{tikzpicture} \node[anchor=south west,inner sep=0] (image) at (0,0) {\includegraphics[keepaspectratio = true]{example-image-a}}; \draw [thick, red] (5.6233, 4.2175) circle (3) ; \end{tikzpicture} \end{document} Le cercle est bien en surimpression — et circulaire !
Je l'ai positionné au centre de l'image en regardant le log de la compilation, qui m'a appris que le package mwe chargeait l'image $ pdfinfo /usr/share/texlive/texmf-dist/tex/latex/mwe/example-image-b.pdf Creator: TeX Producer: pdfTeX-1.40.12 CreationDate: Tue May 15 13:43:22 2012 CEST ModDate: Tue May 15 13:43:22 2012 CEST Tagged: no UserProperties: no Suspects: no Form: none JavaScript: no Pages: 1 Encrypted: no Page size: 320 x 240 pts Page rot: 0 File size: 17200 bytes Optimized: no PDF version: 1.5 Je n'ai eu qu'à convertir celles-ci en centimètres, sachant qu'un point vaut 0,03514598 cm (on trouvera d'utiles informations sur les longueurs en TeX dans le document de Jacques André intitulé Point typographique et longueurs en TeX). 1
avez vous essayé Les deux fonctionnent parfaitement. 1
Pour obtenir les dimensions de l'image :
|



Un moyen d'y arriver est de préciser les unités des arguments de la commande
rectangle. Par exemple\draw [thick, red] (0.1, 0.1) rectangle (4cm, 4cm) ;Ce n'est pas très pratique, surtout si le code TikZ préexiste.
Je prends un exemple : je veux superposer sur une photo aérienne le plan d'un bâtiment mesurant 120 mètres sur 30, réalisé des mois auparavant. En l'état, ça m'impose de très lourdes modifications du code.
Comment traduire cette condition supplémentaire dans l'ECM ?
Il m'avait semblé le faire en prenant l'exemple du carré.
Ce qu'il faudrait, c'est un paramètre global affectant l'environnement scope, dans lequel on lui indiquerait la valeur de x et celle de y en fonction des dimensions de l'image.
Je ne comprends pas la question ... :/
Pour parcourir l'image il faut $x$ et $y$ compris entre 0 et 1.
Peut être que les commandes
\settowidthet\settoheightpeuvent répondre à ton besoin.Peut-être un cercle est-il plus parlant qu'un carré ? J'amende la question en ce sens.
Il me semble que TeX doit bien, d'une manière ou d'une autre, récupérer les dimensions de l'image, ne fût-ce que pour lui faire la place ad hoc dans la page.
Je n'ai pas bien compris.
Avez vous essayé
\begin{scope}[x=10, y=10, opacity = 0.5]ou\begin{scope}[x=15, y=15, opacity = 0.5]?Il suffit, peut-être, d'utiliser
\begin{scope}[opacity = 0.5]C'est exactement ça ! J'étais victime du syndrome XYZ : c'est le paramètre
x={(image.south east)}, y={(image.north west)}, que j'avais passé à l'environnement scope, qui compliquait tout.