|
Veuillez bien m'aider à réaliser ce diagramme sous TikZ (urgent). En effet, j'essaie depuis trois jours mais je ne suis pas arrivé à le faire. Ci-joint mon code et le diagramme que je souhaiterais avoir. \documentclass{article} \usepackage{tikz} \usetikzlibrary{arrows,shapes,positioning,shadows,trees} \usepackage[utf8]{inputenc} \usepackage[T1]{fontenc} \usepackage[english, frenchb]{babel} \usepackage{ucs} \usepackage{smartdiagram} \usepackage{pgf,pgfarrows,pgfnodes,pgfautomata,pgfheaps,pgfshade} \usepackage{lmodern} \tikzset{ basic/.style = {draw, text width=12em, drop shadow, font=\sffamily, rectangle}, root/.style = {basic, rounded corners=2pt, thin, align=center, fill=cyan!30}, level 2/.style = {basic, rounded corners=6pt, thin,align=center, fill=cyan!60, text width=8em}, level 3/.style = {basic, thin, align=left, fill=pink!60, text width=6.5em} } \begin{document} \begin{tikzpicture}[ level 1/.style={sibling distance=40mm}, edge from parent/.style={->,draw}, >=latex] % root of the the initial tree, level 1 \node[root] {Indicateur \mbox{d'insécurité} alimentaire} % The first level, as children of the initial tree child {node[level 2] (c1) {SCA}} child {node[level 2] (c2) {PDA}} child {node[level 2] (c3) {ISS}}; % The second level, relatively positioned nodes \begin{scope}[every node/.style={level 3}] \node [below of = c2, xshift=20pt, text width=6cm, draw](c21) {Cartographie de \mbox{l’insécurité} alimentaire}; \node [below of = c21, xshift=20pt, text width=4cm, draw](c22) {Analyse statistique bivariée}; \node [below of = c22, xshift=20pt, text width=4cm, draw](c23) {ACM suivie d'une CAH}; \node [below of = c23, xshift=20pt, text width=2cm, draw](c25) {GLOGIT2}; \end{scope} \end{tikzpicture} \end{document}
Affichage de 5 parmi 11
Afficher 6 commentaire(s) en plus
|
|
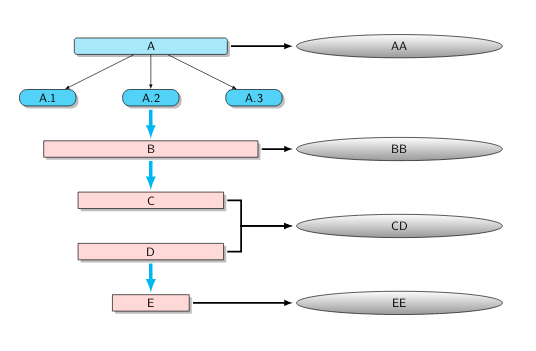
J'ai adapté la réponse fournie sur stackexchange. Je considère que le diagramme comporte deux colonnes ; dans les cellules de la première figurent des capitales simples (A, B, C, D & E) tandis que dans la deuxième il y a des capitales doubles (AA, BB, etc.). Les nœuds sont identifiés par les minuscules correspondantes. Le premier niveau comporte un sous-niveau, identifié par A.1, A.2 & A.3 pour les cellules et La deuxième colonne présente un niveau intermédiaire entre C & D, qui est identifié par CD pour la cellule, et \documentclass{article} \usepackage{tikz} \usetikzlibrary{arrows, shapes, positioning, shadows, trees} \usepackage[utf8]{inputenc} \usepackage[T1]{fontenc} \usepackage[english, frenchb]{babel} \usepackage{ucs} \usepackage{smartdiagram} %\usepackage{positioning, pgf, pgfarrows, pgfnodes, pgfautomata, pgfheaps, pgfshade} \usepackage{lmodern} \tikzset{ basic/.style = {draw, text width=12em, drop shadow, font=\sffamily, rectangle}, root/.style = {basic, rounded corners=2pt, thin, align=center, fill=cyan!30}, level 2/.style = {basic, rounded corners=6pt, thin, align=center, fill=cyan!60, text width=4em}, level 3/.style = {basic, thin, align=center, fill=pink!60, text width=6.5em} } \begin{document} \begin{tikzpicture}[font=\sffamily, level 1/.style={sibling distance=30mm}, edge from parent/.style={->,draw}, >=latex] % Racine de l'arbre \node[root] (a) {A} % Premier niveau : trois branches child {node[level 2] (a1) {A.1}} child {node[level 2] (a2) {A.2}} child {node[level 2] (a3) {A.3}}; % Niveaux suivants, positionnés les uns par rapport aux autres \begin{scope}[every node/.style={level 3}] \node [below = of a2, text width=6cm, draw](b) {B}; \node [below = of b, text width=4cm, draw](c) {C}; \node [below = of c, text width=4cm, draw](d) {D}; \node [below = of d, text width=2cm, draw](e) {E}; \end{scope} \foreach \i/\j in {a2/b, b/c, d/e} \draw[cyan, line width=1mm, >=latex, shorten >=.5mm, shorten <=1mm, ->] (\i)--(\j); \begin{scope}[every node/.style={text width=4cm, ellipse, draw, align=center, font=\sffamily, top color=white, bottom color=black!40}] \node[right = 2cm of a] (aa) {AA}; \node (bb) at (b-|aa) {BB}; \path (c)--coordinate (aux) (d) ; \node (cd) at (aux-|aa) {CD}; \node (ee) at (e-|aa) {EE}; \end{scope} \begin{scope}[line width=.5mm, >=latex, shorten >=1mm, shorten <=1mm, ->] \draw (a) -- (aa); \draw (b) -- (bb); \draw (c.east) --++(0:5mm)|- (cd); \draw (d.east) --++(0:5mm)|- (cd); \draw (e) -- (ee); \end{scope} \end{tikzpicture} \end{document}
|


Merci de bien vouloir corriger la mise en forme du code.
À quoi doit ressembler le résultat souhaité ?
Mise en forme du code corrigée, mais merci de consulter le lien donné par jerome dequeker pour la prochaine fois. Et, de même, merci de modifier la question pour y inclure une image de ce qui est attendu.
Sans savoir ce que vous voulez, il est difficile de vous aider. Comme l'a écrit Denis, montrez-nous ce que vous souhaitez obtenir. Avez-vouc consulté le site TeXample.net, ou vous pourriez trouver des idées ou des exemples à adapter, en particulier dans la section trees (mais peut-être aussi dans d'autres sections): http://www.texample.net/tikz/examples/feature/trees/
@denis voilà ce qui est attendu, très certainement... http://tex.stackexchange.com/questions/348978/diagram-and-child-with-tikz
@pluton @denis Doit-on en déduire que la question est résolue ?
@jerome dequeker Pas vraiment : aucune réponse n'a été postée ici :(
@denis Celle sur stackexchange a l'air d'avoir convaincu l'auteur ...
@jerome dequeker Oui, et j'aimerais que l'auteur le signale en postant une réponse.
@denis À mon avis la question à été abandonné dans l'états non claire donc ne peut pas être utile à quelqu'un d'autre.
@touhami Peut-être l'un d'entre nous peut-il reprendre la réponse postée sur SE. Mais je n'en ai pas le temps actuellement.
C'est fait. Il est regrettable que l'utilisateur Clairant ne l'ait pas fait lui-même.