|
La solution doit être simplissime, mais je ne la trouve pas… Comment obtenir un en-tête horizontalement centré ?
|
|
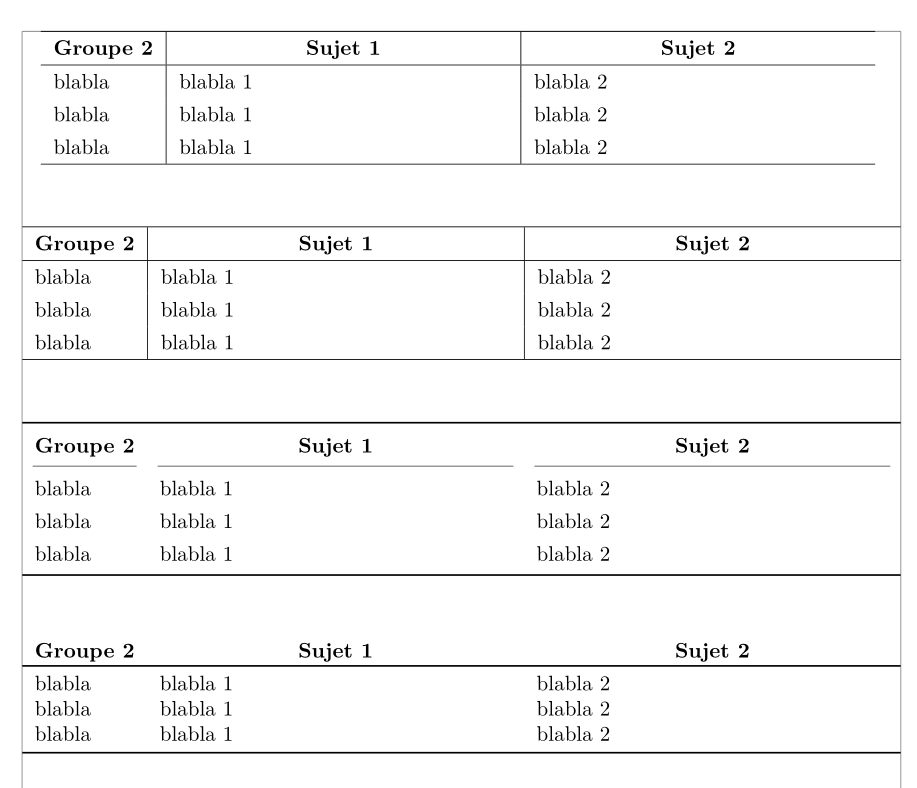
N'utilisez pas les bascules Je vous propose 4 possibiltés. Les deux dernières n'utilisent pas de filets verticaux, pour une allure plus professionnelle des tables. \documentclass[french]{article}% \usepackage[utf8]{inputenc} \usepackage[T1]{fontenc} \usepackage{lmodern} \usepackage[a4paper, showframe]{geometry}% \usepackage{array, tabularx, booktabs} \begin{document} \centering {\renewcommand{\arraystretch}{1.3} \begin{tabular}{l | p{5.5cm}| >{\arraybackslash}p{5.5cm}} \hline \bfseries\centering Groupe 2 & \bfseries\centering Sujet 1 & \bfseries\centering Sujet 2 \tabularnewline \hline blabla & blabla 1 & blabla 2 \\ blabla & blabla 1 & blabla 2 \\ blabla & blabla 1 & blabla 2 \\ \hline \end{tabular}} \vspace{1cm} {\renewcommand{\arraystretch}{1.3} \begin{tabularx}{\linewidth}{l | X | >{\arraybackslash}X} \hline \bfseries\centering Groupe 2 & \bfseries\centering Sujet 1 & \bfseries\centering Sujet 2 \tabularnewline \hline blabla & blabla 1 & blabla 2 \\ blabla & blabla 1 & blabla 2 \\ blabla & blabla 1 & blabla 2 \\ \hline \end{tabularx}}{\renewcommand{\arraystretch}{1.3} \vspace{1cm} \begin{tabularx}{\linewidth}{l *{2}{>{\arraybackslash}X}} \toprule \bfseries\centering Groupe 2 & \bfseries\centering Sujet 1 & \bfseries\centering Sujet 2 \tabularnewline \cmidrule(lr){1-1} \cmidrule(lr){2-2} \cmidrule(lr){3-3}% blabla & blabla 1 & blabla 2 \\ blabla & blabla 1 & blabla 2 \\ blabla & blabla 1 & blabla 2 \\ \bottomrule \end{tabularx}} \vspace{1cm} \begin{tabularx}{\linewidth}{l *{2}{>{\arraybackslash}X}} \bfseries Groupe 2 & \bfseries\centering Sujet 1 & \bfseries\centering Sujet 2 \tabularnewline \toprule% blabla & blabla 1 & blabla 2 \\ blabla & blabla 1 & blabla 2 \\ blabla & blabla 1 & blabla 2 \\ \bottomrule \end{tabularx} \end{document}
|
|
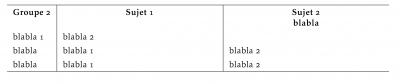
Ça marche, mais le premier blabla (ligne 2) se place directement sous « Sujet 2 » et est en gras. De ce fait, les deux autres cellules (l. 2) sont décalées vers la gauche. Bizarre…
@denis. Peut-on insérer une image dans les commentaires ? PS — vérification et bidouillage faits : le problème disparaît en supprimant Non mais on peut en insérer dans la question. Et ce qu'il faut faire ici, c'est modifier la question originale pour la préciser (au besoin, en indiquant clairement qu'il s'agit d'une mise-à-jour/édition de l'original). En tout cas, il est tout à fait déconseillé de poster une réponse qui n'en est pas une : merci de supprimer celle-ci. OK. Je regarde à cela. Sauf que l'image correspond à un problème suscité par l'application de la réponse apportée par Bernard. Elle n'a donc pas vraiment sa place dans la question originelle… Il faut, pour la première fin de ligne, utiliser Remplacer @Bernard. Je n'avais pas vu les quatre propositions : c'est parfait. Une dernière petite chose : la première cellule n'est pas centrée malgré ??? La première cellule est tout à fait centrée, sauf dans la dernière proposition, où je pensais que c'est mieux pour la première colonne de tout aligner à gauche. En fait ça dépend du reste du contenu dans la colonne. Pour centrer, il suffit de remplacer 1
Bon jour @fred02840
Pour insérer des image dans les commentaires on peut écrire le commentaire comme réponse (en utilisant l'éditeur des réponses) puis on transforme (copier-coller) la source en commentaire.
Affichage de 5 parmi 7
Afficher 2 commentaire(s) en plus
|