|
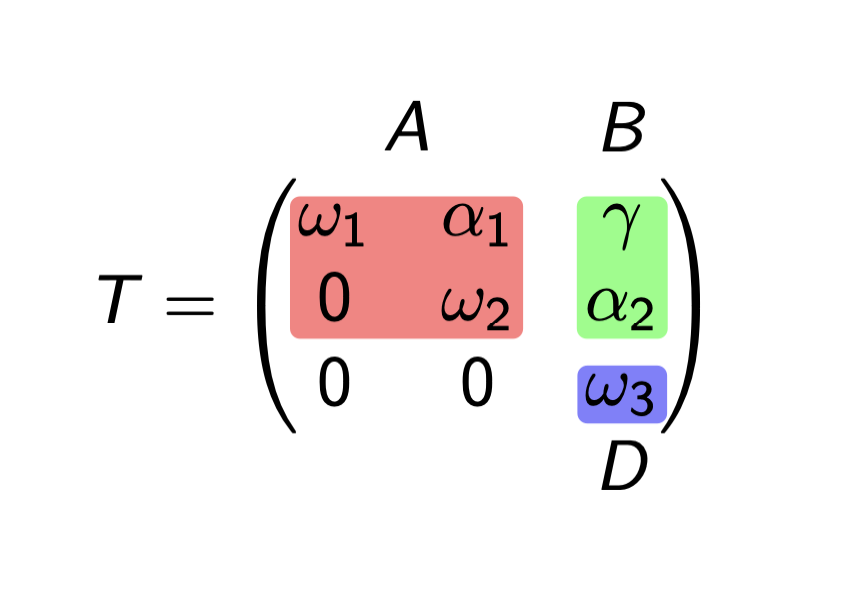
Sur une présentation Beamer, j'aimerais obtenir le résultat suivant :
J'imagine qu'il faut utiliser Voici mon code (sans les blocs de couleurs...) : \documentclass[10pt]{beamer} \usepackage[utf8]{inputenc} \usepackage[T1]{fontenc} \usepackage{lmodern} \usetheme{Frankfurt} \usepackage{nicematrix} \usepackage{tikz} \usetikzlibrary{fit} \begin{document} \begin{frame} \begin{center} $T = \begin{pNiceMatrix} \omega_1 & \alpha_1 & \gamma \\ 0 & \omega_2 & \alpha_2 \\ 0 & 0 & \omega_3 \end{pNiceMatrix}$ \end{center} \end{frame} \end{document} |
|
Une solution avec \documentclass{article} \usepackage{nicematrix,tikz} \begin{document} \newcommand{\BlockArrondi}[1]{\Block[tikz={rounded corners,fill=#1,offset=1pt}]} $T = \begin{pNiceMatrix}[first-row,last-row,margin] \Block{1-2}{\color{red}A} & & \color{green}B \\ \BlockArrondi{red!20}{2-2}{} \omega_1 & \alpha_1 & \BlockArrondi{green!20}{2-1}{} \gamma \\ 0 & \omega_2 & \alpha_2 \\ 0 & 0 & \BlockArrondi{blue!20}{}{\omega_3} \\ & & \color{blue}D \end{pNiceMatrix}$ \end{document} |
|
Avec les extensions \documentclass[10pt]{beamer} \usepackage[utf8]{inputenc} \usepackage[T1]{fontenc} \usepackage{lmodern} \usetheme{Frankfurt} \usepackage{nicematrix} \usepackage{tikz} \usetikzlibrary{fit} \tikzset{highlight/.style={rectangle, rounded corners = 0.5 mm, inner sep=1pt, fit=#1}} \begin{document} \begin{frame} \begin{center} $T = \begin{pNiceMatrix}[first-row,last-row] \CodeBefore [create-cell-nodes] \tikz{ \node[fill=red!50] [highlight = (1-1) (2-2)] {} ; \node[fill=green!50] [highlight = (1-3) (2-3)] {} ; \node[fill=blue!50] [highlight = (3-3) (3-3)] {} ; } \Body \Block{1-2}{A} & & B\\ \omega_1 & \alpha_1 & \gamma \\ 0 & \omega_2 & \alpha_2 \\ 0 & 0 & \omega_3\\ & & D\\ \end{pNiceMatrix}$ \end{center} \end{frame} \end{document}
|



Le problème ne se pose-t-il qu'avec la classe
beameret pas avec, par exemple, la classearticle?Le problème se posait aussi avec la classe article.