|
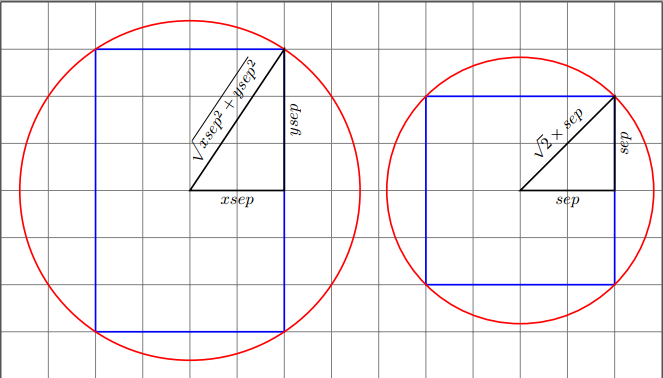
Pour la forme Cercle d'un nœud, l'option \documentclass[]{standalone} \usepackage{tikz} \begin{document} \begin{tikzpicture} [every node/.style={line width=1pt}] % Le style par défaut pour les nœuds (épaisseur de ligne de 1 pt) % La grille de repérage \draw[help lines] (-4,-4) grid (10,4); % Sans coordonnée pour la position du nœud, c'est la position par défaut (0,0) % cas du rectangle % Avec xsep et ysep le cercle est circonsrit au rectangle et a pour rayon racine carré de (xsep au carré plus ysep au carré) par Pythagore. Par exemple xsep=3 et ysep=4, donne un rayon de 5. \node [draw,rectangle,inner xsep=2cm, inner ysep= 3cm,blue] {}; \node [draw,circle,inner xsep=2cm, inner ysep= 3cm,red] {}; % triangle \draw[line width=1pt] (0,0) -- (2,0) node [midway,below]{$xsep$}-- (2,3) node [midway,sloped,below]{$ysep$}--cycle node [midway,sloped,above] {$\sqrt{xsep^2+ysep^2 }$}; % cas du carré % Avec sep, le cercle est circonscrit au carrée et a pour rayon sep * racine de 2 (même résultat qu'avec deux valeurs identiques pour xsep et ysep, sep=xsep=ysep) \coordinate (C) at(7,0); \node [draw,rectangle,inner xsep=2cm, inner ysep= 2cm,blue] at (C) {}; \node [draw,circle,inner xsep=2cm, inner ysep= 2cm,red] at (C) {}; % triangle \draw[line width=1pt] (C) -- (9,0) node [midway,below]{$sep$}-- (9,2) node [midway,sloped,below]{$sep$}--cycle node [midway,sloped,above] {$\sqrt{2 }\times sep$}; \end{tikzpicture} \end{document} 
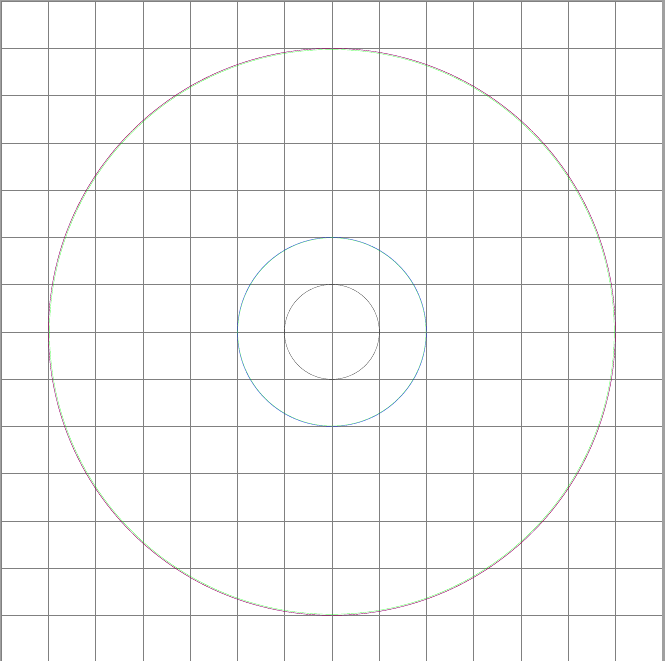
Il y a une bizarrerie dont je ne comprend pas la logique. Si on met On trouve un rayon très légèrement plus petit et l'écart augmente avec la taille du cercle. Pour que \begin{tikzpicture} [every node/.style={draw,circle,line width=0.1pt}] % Le style par défaut pour les noeuds (dessine la forme du noeud, cercle, épaisseur de ligne de 0.1 pt, petite pour bien voir) % La grille de repérage \draw[help lines] (-7,-7) grid (7,7); % Avec une seule dimension xsep ou ysep, le cercle a le bon rayon (égal à la valeur de xsep ou ysep) \node [inner xsep=1cm, black] {}; % Si on met la seconde valeur à zéro, on obtient un cercle légèrement plus petit, l'écart augmente avec la taille du cercle \node [inner ysep=2cm, inner xsep=0 cm,green] {}; \node [inner ysep=6cm, inner xsep=0 cm,green] {}; % Pour retrouver exactement le bon cercle, il faut mettre pour la seconde valeur sa valeur initiale, xsep ou ysep = 0.3333em \node [inner ysep=2cm, inner xsep=0.3333em,blue] {}; \node [inner ysep=6cm, inner xsep=0.3333em,blue] {}; \node [inner ysep=6cm,red] {}; % le rouge se superpose parfaitement sur le cercle bleu (qu'on ne voit plus du coup) \end{tikzpicture} \end{document} 
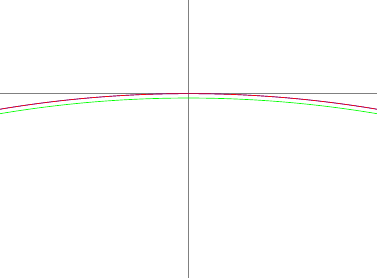
En zoomant on peut voir la différence. Cercle vert avec inner ysep=O et cercle rouge avec inner ysep non précisé ou égal à 0.3333em. 
La question est pourquoi PS : Tout ceci suppose que le noeud est vide. |
|
Quand on regarde dans le code ( Par ailleurs, il faut prendre en compte les erreurs d'arrondi : en faisant \node [inner ysep=6cm, inner xsep=.16em,blue] {}; \node [inner ysep=6cm, inner xsep=.08em,blue] {}; \node [inner ysep=6cm, inner xsep=.04em,blue] {}; \node [inner ysep=6cm,red] {}; on ne voit toujours que le cercle rouge (qui a Où est installé le fichier Ça dépend sans doute des distributions, mais dans la TeXlive, il est dans Merci. Sur Windows avec MiKTeX |

Ce n'est pas une histoire d'épaisseur de trait ?
Avec une épaisseur de trait plus grande, le décalage persiste, simplement les cercles se superposent et une partie du cercle dessiné en premier est masquée par le second, ce qui donne l'impression de deux traits de largeurs différentes