|
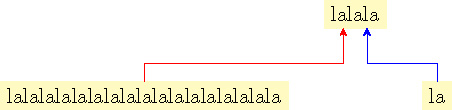
Avec TikZ, quel est le moyen d'ajuster la position des boîtes pour que la flèche bleue soit symétrique de la flèche rouge tout en gardant la taille des boîtes telle quelle ? \documentclass[tikz,10pt]{standalone} \usetikzlibrary{positioning} \tikzstyle{abstract}=[rectangle,draw=none,fill=yellow!30] \tikzstyle{myarrow}=[->,>=stealth] \begin{document} \begin{tikzpicture} \node (DS) [abstract]{lalala}; \node (Aux) [below=1cm of DS] {}; \node (FONDS) [abstract,left=1cm of Aux]{lalalalalalalalalalalalalalalalala}; \node (LDS) [abstract,right=1cm of Aux]{la}; \draw[myarrow,red] (FONDS.north) -- ++(0,0.3) -| ([xshift=-.2cm]DS.south); \draw[myarrow,blue] (LDS.north) -- ++(0,0.3) -| ([xshift=.2cm]DS.south); \end{tikzpicture} \end{document}
|
|
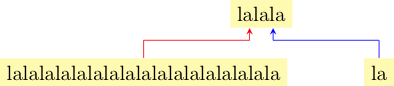
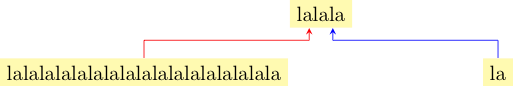
Le mot clé \documentclass[tikz,10pt]{standalone} \usetikzlibrary{positioning} \tikzset{ abstract/.style={rectangle,draw=none,fill=yellow!30,on grid}, myarrow/.style={->,>=stealth} } \begin{document} \begin{tikzpicture}[node distance=1 and 2] \node (DS) [abstract]{lalala}; \node (FONDS) [abstract,below left=of DS]{lalalalalalalalalalalalalalalalala}; \node (LDS) [abstract,below right=of DS]{la}; \draw[myarrow,red] (FONDS.north) -- ++(0,0.3) -| ([xshift=-.2cm]DS.south); \draw[myarrow,blue] (LDS.north) -- ++(0,0.3) -| ([xshift=.2cm]DS.south); \end{tikzpicture} \begin{tikzpicture}[node distance=1 and 3] \node (DS) [abstract]{lalala}; \node (FONDS) [abstract,below left=of DS]{lalalalalalalalalalalalalalalalala}; \node (LDS) [abstract,below right=of DS]{la}; \draw[myarrow,red] (FONDS.north) -- ++(0,0.3) -| ([xshift=-.2cm]DS.south); \draw[myarrow,blue] (LDS.north) -- ++(0,0.3) -| ([xshift=.2cm]DS.south); \end{tikzpicture} \end{document}
|




Pourquoi voulez-vous garder la taille des boîtes telle quelle ?
Avec
\tikzset{ abstract/.style={rectangle,draw=none,fill=yellow!30,minimum width=5cm}, myarrow/.style={->,>=stealth} }les flèche était symétrique.@samcarter oui je connais cette méthode mais je souhaite conserver la taille des boîtes comme indiqué. Merci