|
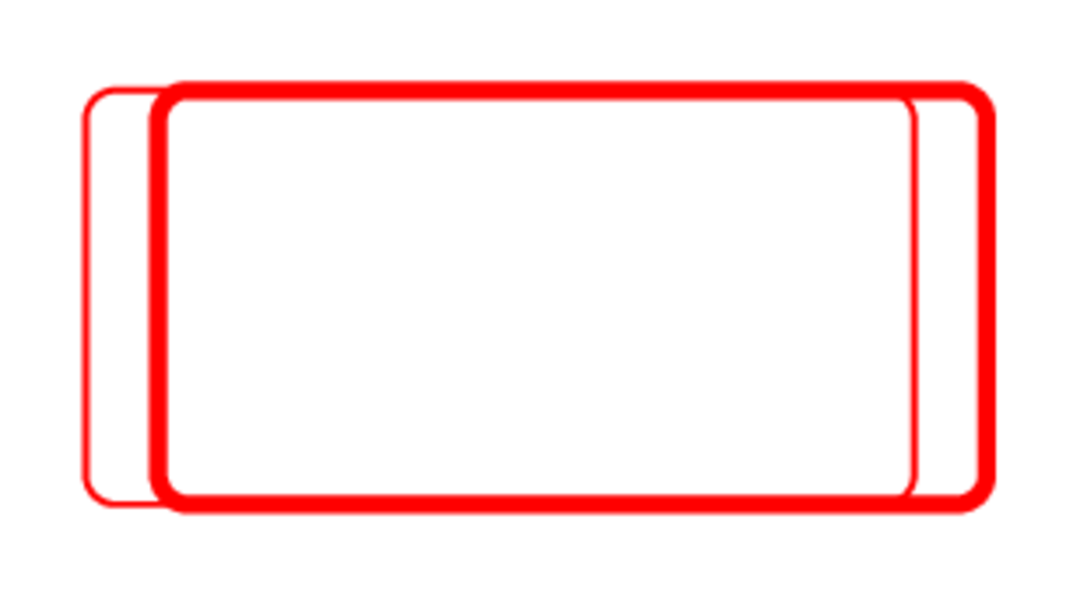
J'utilise TikZ. Si je spécifie qu'une figure est dessinée avec un trait plus large, ses dimensions extérieures changent : on voit dans l'exemple ci-dessous que l'emploi du paramètre Comment faire pour dessiner avec un trait large tout en conservant les dimensions d'une figure dessinée avec un trait standard ? \documentclass[tikz, border = 2 mm]{standalone} \begin{document} \begin{tikzpicture} \draw[red, rounded corners = 2] (0, 0) rectangle (2, 1) ; \draw[red, very thick, rounded corners = 2, xshift = 5] (0, 0) rectangle (2, 1) ; \end{tikzpicture} \end{document} 
Je pose la question car je juxtapose des figures dessinées avec un trait fin avec d'autres dessinées avec un trait large, et elles se chevauchent. Je n'ai malheureusement pas trouvé la réponse dans la documentation de TikZ. |
|
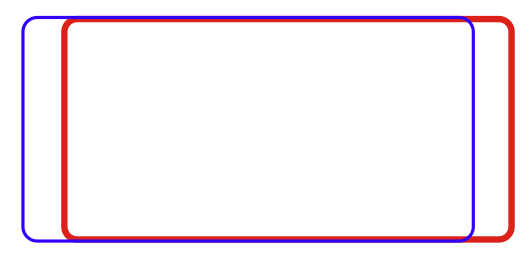
Je suis sûr qu'il y a des solutions plus simples, mais vous pouvez créer des lignes deux fois plus épaisses et les limiter à la moitié intérieure : \documentclass[tikz, border = 2 mm]{standalone} \begin{document} \begin{tikzpicture} \begin{scope}[xshift=5] \clip[rounded corners = 2] (0, 0) rectangle (2, 1) ; \draw[red, line width=1.6pt, rounded corners = 2] (0, 0) rectangle (2, 1) ; \end{scope} \begin{scope} \clip[rounded corners = 2] (0, 0) rectangle (2, 1) ; \draw[blue, line width=0.8pt, rounded corners = 2] (0, 0) rectangle (2, 1) ; \end{scope} \end{tikzpicture} \end{document}
Le résultat est très surprenant : en toute logique, les traits rouges horizontaux, découpés par la fonction @Pathe : pourquoi pensez-vous que les traits rouges horizontaux devraient être plus fins que les traits rouges verticaux ? Pourriez-vous préciser votre cheminement de pensée ? Il me semble que la fonction 1
@Pathe Peut être l'image https://texnique.fr/osqa/upfiles/document_f6OkWhR.png peut montrer comment Mais bien sûr ! Élargir les deux lignes et les découper avec la fonction
Affichage de 5 parmi 6
Afficher 1 commentaire(s) en plus
|


On trouve deux méthodes à la page 172 de la doc.
@touhami Pourriez-vous dire le numéro de chapitre? Je pense que j'ai une autre version de la doc.
@samcarter C'est le chapitre numéro 15 Actions on Paths et la sous-section 15.5.2 Graphic Parameters: Interior Rules.
@touhami Merci ! C'est intéressant !