|
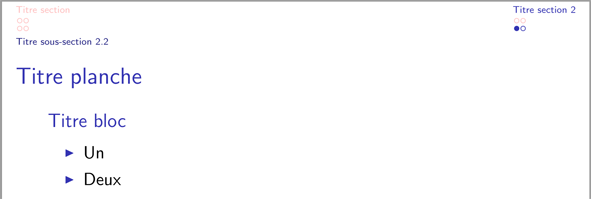
Dans l'exemple qui suit, sur la première planche, dans la barre du haut à droite, sous le titre de la deuxième section en bleu, la puce mélange le rouge et le bleu. J'ai un peu tout essayé mais je ne parviens pas à lui assigner une couleur bleue parfaite : auriez-vous une solution ?
\documentclass{beamer} \useoutertheme[subsection=false]{miniframes} \usepackage[utf8]{inputenc} \usepackage[T1]{fontenc} \usepackage{tikz} \usepackage[frenchb]{babel} \setbeamercolor*{mini frame}{fg=red,bg=blue} \setbeamercolor{section in head/foot}{parent=palette tertiary,fg=red} \setbeamertemplate{section in head/foot shaded}{\color{blue}\usebeamertemplate{section in head/foot}} \begin{document} \section{Titre section} \subsection{Titre sous-section} \begin{frame}[t]{Titre planche} \begin{block}{Titre bloc} \begin{itemize} \item Un \item Deux \end{itemize} \end{block} \end{frame} \section{Titre section} \subsection{Titre sous-section} \begin{frame}[t]{Titre planche} \begin{block}{Titre bloc} \begin{itemize} \item Un \item Deux \end{itemize} \end{block} \end{frame} \end{document} |
|
Voici une solution complètement inspirée d'une question posée sur le site tex.stakexchange. Il faut jouer avec des \documentclass{beamer} \useoutertheme{miniframes} \beamertemplatenavigationsymbolsempty % définition des couleurs de sections actives/inactives \colorlet{ActiveSection}{beamer@blendedblue} \colorlet{InactiveSection}{red!25} \setbeamercolor*{mini frame}{fg=ActiveSection,bg=InactiveSection} \setbeamertemplate{mini frame in other section}[default][0] \setbeamertemplate{mini frame in other subsection}[default][0] \setbeamercolor{section in head/foot}{parent=palette tertiary,fg=ActiveSection} \setbeamertemplate{section in head/foot shaded}{\color{InactiveSection}\usebeamertemplate{section in head/foot}} \begin{document} \section{Titre section} \subsection{Titre sous-section 1.1} \begin{frame}[t]{Titre planche} \begin{block}{Titre bloc} \begin{itemize} \item Un \item Deux \end{itemize} \end{block} \end{frame} \begin{frame}[t]{Titre planche} \begin{block}{Titre bloc} \begin{itemize} \item Un \item Deux \end{itemize} \end{block} \end{frame} \subsection{Titre sous-section 1.2} \begin{frame}[t]{Titre planche} \begin{block}{Titre bloc} \begin{itemize} \item Un \item Deux \end{itemize} \end{block} \end{frame} \begin{frame}[t]{Titre planche} \begin{block}{Titre bloc} \begin{itemize} \item Un \item Deux \end{itemize} \end{block} \end{frame} \section{Titre section 2} \subsection{Titre sous-section 2.1} \begin{frame}[t]{Titre planche} \begin{block}{Titre bloc} \begin{itemize} \item Un \item Deux \end{itemize} \end{block} \end{frame} \begin{frame}[t]{Titre planche} \begin{block}{Titre bloc} \begin{itemize} \item Un \item Deux \end{itemize} \end{block} \end{frame} \subsection{Titre sous-section 2.2} \begin{frame}[t]{Titre planche} \begin{block}{Titre bloc} \begin{itemize} \item Un \item Deux \end{itemize} \end{block} \end{frame} \begin{frame}[t]{Titre planche} \begin{block}{Titre bloc} \begin{itemize} \item Un \item Deux \end{itemize} \end{block} \end{frame} \end{document}
|



http://tex.stackexchange.com/questions/278789/beamer-mini-frame-navigation-bullet-color
@pluton Merci de nous dire quel est le problème avec la solution proposée par @cfr de TeX.se
@touhami il n'y a pas de problème mais j'avais posé la question sur ce site en premier. Que dois-je faire ?
@pluton Je suis désolé, je n'ai pas fait attention à la date. À mon avis vous pouvez répondre à votre question (et accepte la réponse).
@touhami d'accord, je m'en occupe au plus vite même si je ne suis pas complètement satisfait par la solution.