|
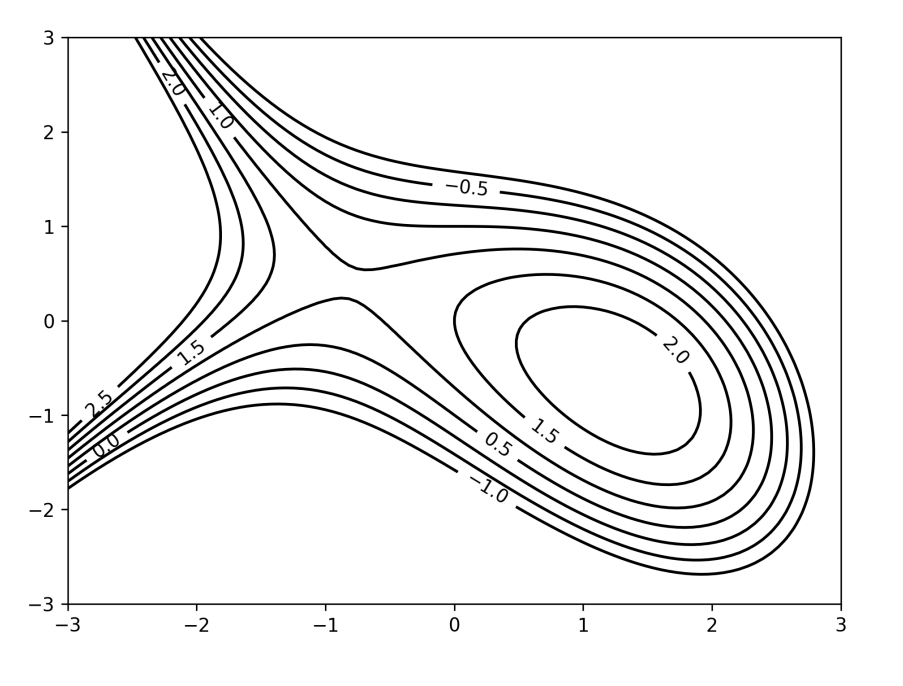
Je dispose de l'image suivante (obtenue en scannant, donc je n'ai pas le code permettant de l'obtenir), que je souhaite insérer dans une présentation Beamer (jusque là, je sais faire...) :
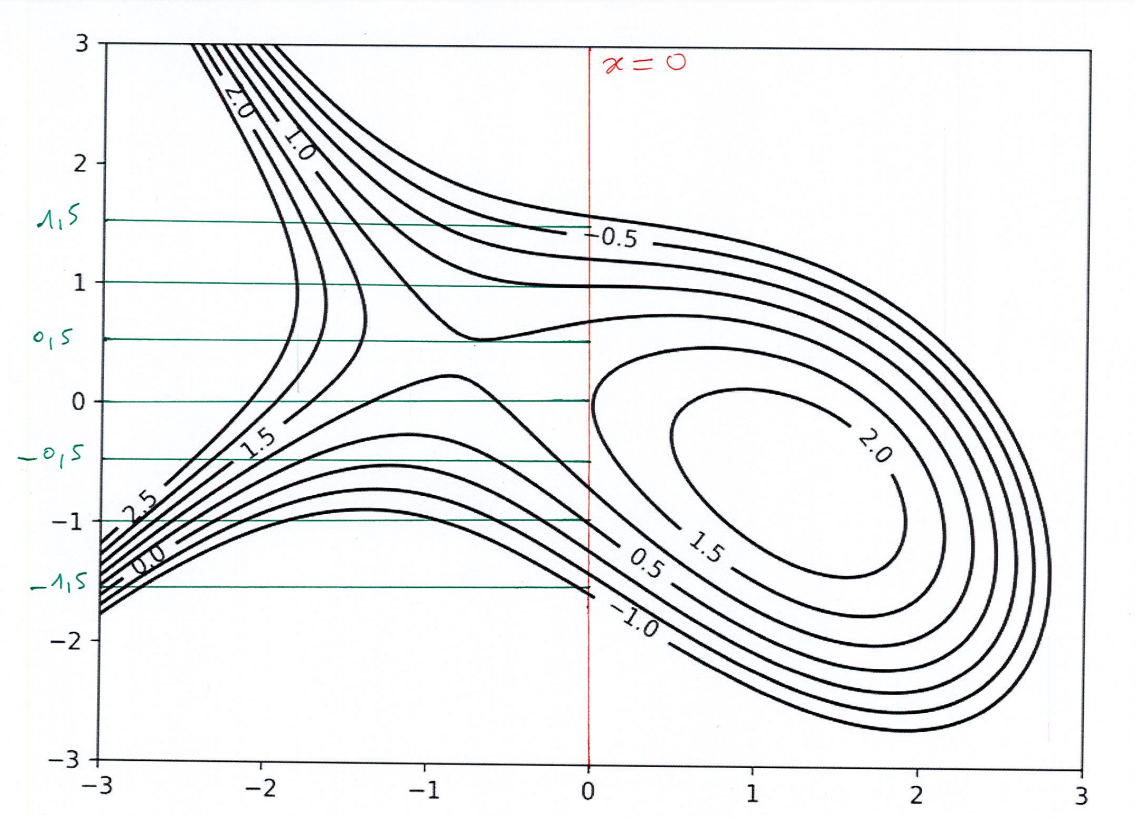
J'aimerais réussir à écrire par dessus (par exemple, à l'aide de Tik-z) pour obtenir le résultat suivant (et, si possible, ne pas faire apparaître tous les droites tracées en même temps, mais de manière successive) :
Existe-t-il une manière de faire cela avec LaTeX ? |
|
Avec TikZ : \documentclass{beamer} \usepackage{tikz} \begin{document} \begin{frame} \begin{tikzpicture} \node (picture) {\includegraphics{example-image-duck}}; \draw[red,thick] (0,2) -- (0,-2); \node[red] at (0.4,1.8) {x=0}; \draw[green,thick] (-3.2,1) -- (0,1); \node[green] at (-3.6,1) {1{,}5}; \end{tikzpicture} \end{frame} \end{document}
|
|
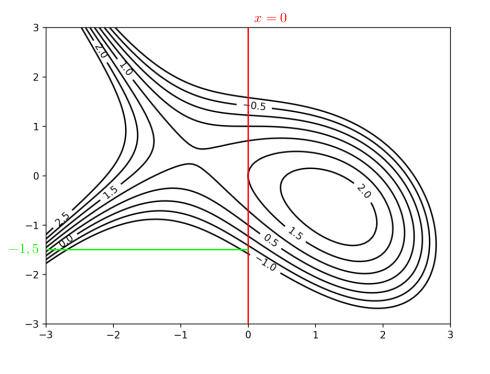
Une solution avec \documentclass[border=1mm]{standalone} \usepackage{luamplib} \usepackage{graphicx} \mplibtextextlabel{enable} \begin{document} \begin{mplibcode} beginfig(1); pair origine, i,j; origine := (3.02cm,2.425cm); i:= (0.852cm,0); j:=(0,0.625cm); draw btex \includegraphics[width=6cm]{lignes_niveau_exo6.png} etex; draw (origine-3j)--(origine+3j) withcolor red; label.urt(btex $x=0$ etex scaled 0.5, origine+3j) withcolor red; draw (origine-3i-1.5j)--(origine-1.5j) withcolor green; label.lft(btex $-1,5$ etex scaled 0.5, origine-3i-1.5j) withcolor green; endfig; \end{mplibcode} \end{document}
|
|
J'étais aussi en train de regarder une solution basée sur metapost et luamplib. Le code fonctionne sur le même principe que celui de Maxime (mais devrait être amélioré...) et ajoute un paramètre qui permet l'affichage pas à pas avec beamer. \documentclass{beamer} \usepackage{multido} \usepackage{unicode-math} \usepackage{luamplib} \newcommand{\mafigure}[1]{ \begin{mplibcode} path d;path h[]; d:= (5.44cm,1cm)--(5.44cm,7.75cm); for i=-3 upto 3: h[i]:= ((0.8cm,4.37cm)--(5.45cm,4.37cm)) shifted (0,1.125cm*i/2); endfor beginfig(1); drawoptions(withpen pencircle scaled 0.7); draw btex \includegraphics[width=\linewidth]{lignes_niveau_exo6} etex; if #1>1: draw d withcolor red; label.lrt(btex $x=0$ etex scaled 0.6,(5.44cm,7.75cm)) withcolor red fi; for i=-3 upto 3: if #1 > i+5: draw h[i] withcolor 0.7green; if i mod 2 = 1: label.lft(textext(decimal(i/2)) scaled 0.6,(0.8cm,4.37cm) shifted (0,1.125cm*i/2)) withcolor 0.7green fi fi; endfor endfig; \end{mplibcode}} \begin{document} \begin{frame} \multido{\i=1+1}{9}{\only<\i>{\mafigure{\i}}} \end{frame} \end{document} |





Avec google image, je retrouve des fichiers pdf avec ce dessin (https://www.math.univ-toulouse.fr/~jroyer/TD/2015-16-L2PS/L2PS-Ch1.pdf, https://www.math.univ-toulouse.fr/~jroyer/TD/2015-16-L2PS/L2PS-partiel.pdf). Ces 2 exemples sont issus des cours ou TD de Julien Royer. Peut-être qu'en le contactant, il serait possible d'avoir le code. Certaines courbes sont dessinées à cette adresse : https://pstricks.blogspot.com/2018/07/mise-jour-de-pst-contourplot-et-pst.html