|
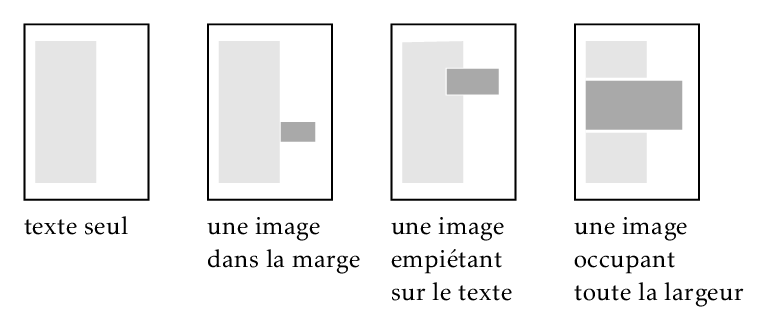
Je souhaite composer un article illustré de vignettes plus ou moins grandes. Pour ce faire, j'aimerais délimiter une marge dans laquelle elles viendraient s'insérer. Si nécessaire, elles pourraient déborder sur la zone dévolue au texte, voire occuper toute la largeur de la page. Je travaille au format A4, pourquoi pas avec
Comment parvenir à ce résultat ? |
|
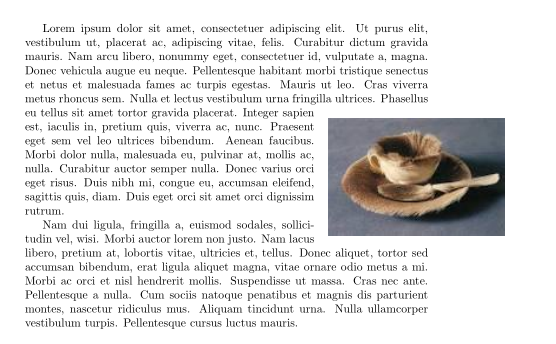
S'il n'est pas nécessaire d'avoir des figures numérotées, voici une solution très simple qui utilise le jeu de macros génériques de Les commandes \documentclass{article} \usepackage{lipsum} \usepackage{xcolor, graphicx} \input{insbox} \makeatletter \@InsertBoxMargin =12pt \makeatother \begin{document} \InsertBoxR{6}{\makebox[3cm][l]{\includegraphics{dejeuner1.jpeg}}} \lipsum[1-2] \end{document}
|
|
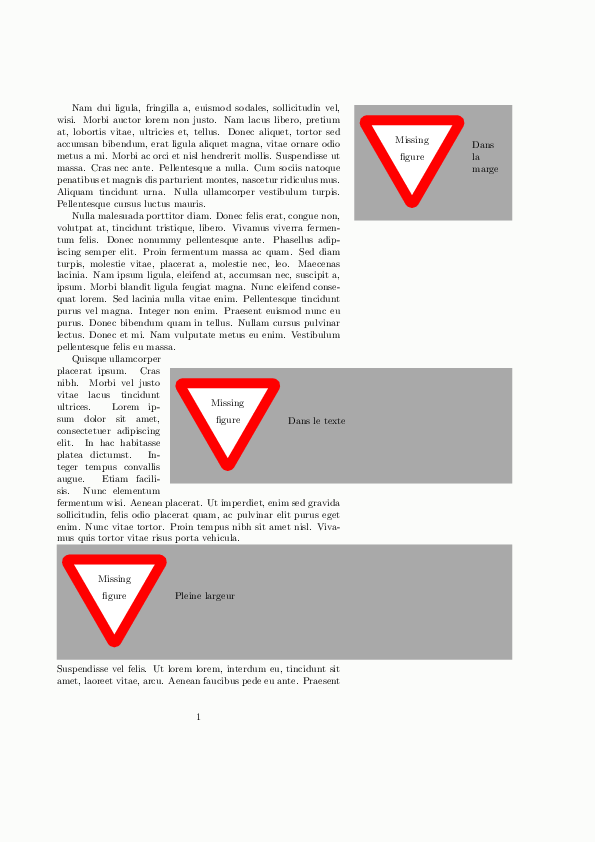
Le package wrapfig permet simplement de faire cela. Il est surtout fait pour répondre au cas numéro 3 (image empiétant sur le texte), mais en jouant sur les dimensions, il est possible de placer l'image entièrement dans la marge ou sur toute la colonne, et donc de répondre à tous les cas. Pour le positionnement, on peut choisir Voilà un exemple minimal: \documentclass[a4paper]{article} % Essai de reproduction du layout suggéré (à affiner) \usepackage[left=2cm, marginparwidth=6cm, textwidth=10cm]{geometry} \usepackage{lipsum} \usepackage{todonotes} % Pour les missingfigure \usepackage{wrapfig} \begin{document} \begin{wrapfigure}[12]{R}[6cm]{5.5cm} %Figure sur [12] lignes, à d{R}oite, dépassant de [6cm] dans la %marge, d'une taille de {5.5cm} \missingfigure[figwidth=5.5cm]{Dans la marge} \end{wrapfigure} \lipsum[2-3] \begin{wrapfigure}[12]{R}[6cm]{12cm} %Figure sur [12] lignes, à d{R}oite, dépassant de [6cm] dans la %marge, d'une taille de {12cm} \missingfigure[figwidth=12cm]{Dans le texte} \end{wrapfigure} \lipsum[4] \missingfigure[figwidth=16cm]{Pleine largeur} \lipsum[6] \end{document}
Le problème de Mouais, enfin ce problème sera rencontré dans tous les cas, que l'on utilise un package existant ou que l'on tente de bidouiller sa propre solution. Des packages existant permettent de résoudre simplement le problème dans la majorité des cas, il me semble plus efficace de les utiliser, tout en faisant attention à ne pas les placer en vis-à-vis de sections risquant de poser problème.
Utilisant Auriez-vous un exemple où |
|
Voici une réponse avec deux macros La seconde insère une image dans la marge de droite juste en face de la ligne où est appelée Dans les deux cas, \documentclass{article} \usepackage{mwe,graphicx} \newcommand\marginrightphoto[2][2cm]{% \vadjust{\setbox0=\hbox{\hskip\dimexpr\linewidth+1em\relax\includegraphics[width=#1]{#2}} \wd0=0pt \dp0=0pt \ht0=0pt \box0 }% } \newcommand\inlinephoto[2][2cm]{% \vadjust{\vskip.5\baselineskip \hbox to \linewidth{\hss\includegraphics[width=#1]{#2}\hss}}% } \begin{document} \def\texte{bla bla bla bla bla bla bla bla bla} \def\textephoto{ LIGNE PHOTO} \texte\texte\texte\texte\texte\texte\texte\texte\texte\texte\texte\texte \textephoto\marginrightphoto{example-image} \texte\texte\texte\texte\texte\texte\texte\texte\texte\texte\texte\texte \textephoto\marginrightphoto[1cm]{example-image} \texte\texte\texte\texte\texte\texte\texte\texte\texte\texte\texte\texte \texte\texte\texte\texte\texte\texte\texte\texte\texte\texte\texte\texte \textephoto\inlinephoto{example-image} \texte\texte\texte\texte\texte\texte\texte\texte\texte\texte\texte\texte \textephoto\inlinephoto[5cm]{example-image} \texte\texte\texte\texte\texte\texte\texte\texte\texte\texte\texte\texte \end{document} |
|
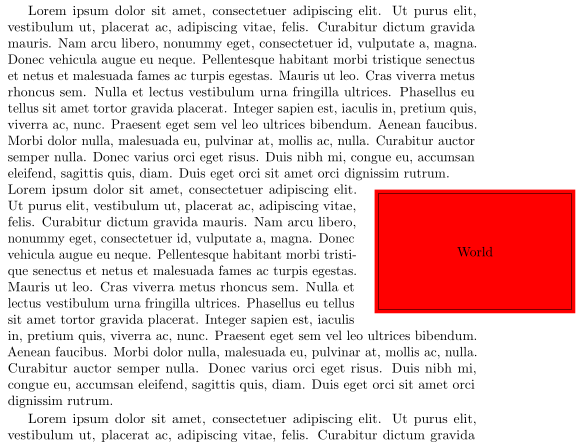
Bon, j'ai un peu honte mais je propose une solution, pour la troisième configuration, qui n'est vraiment pas optimale. Les experts du codage vont me détester : \documentclass{article} \usepackage{microtype} \usepackage{lipsum} \usepackage{xcolor} \usepackage[latin]{babel} \setlength{\unitlength}{1cm} \newlength{\textlong} \setlength{\textlong}{9cm} \begin{document} \lipsum[1] \parshape=10 0pt \textlong 0pt \textlong 0pt \textlong 0pt \textlong 0pt \textlong 0pt \textlong 0pt \textlong 0pt \textlong 0pt \textlong 0pt \textwidth \noindent\lipsum[1] \vskip-13.5\baselineskip% \hskip\textlong% \colorbox{red}{\framebox(5,3){World}} \vskip6\baselineskip% \lipsum[1] \end{document} Notamment les
2
Ce que je voulais dire, c'est qu'il n'y a aucune solution automatique pour le cas n° 3. C'est d'ailleurs ce qui a été répondu à la question qu'a posée le PO dans le précédent fil « Comment faire couler du texte autour d'une image ». Ensuite, il vaut mieux utiliser un package comme par exemple Euh… Le PO ? Qu'est-ce donc ? @unbonpetit oui c'est vrai pour 1
@Pathe le PO est le Posteur Originel, celui qui met le premier message, ici en l'occurrence, toi. Le problème n'est pas de couler un texte autour de l'image (pas de solution auto a ma connaissance, effectivement) mais de placer une figure dans la marge dépassant dans le texte (donc faire couler le texte d'un coté seulement). Donc pas de problème, wrapfig va marcher ici (solution postée plus bas) |





Le 2e et 4e cas sont faciles à faire avec
\vadjust. Le cas n°3 est beaucoup plus délicat.Est-il possible de définir globalement la largeur du texte ? Ou dois-je utiliser
\parshapetout au long de l'article ?Par ailleurs, et si j'ai bien compris,
\vadjustest une primitive TeX. Où trouver de la documentation à son sujet ? En effet, la commandetexdoc texrenvoie un fichier peu accessible au néophyte.On peut trouver de la doc sur
\vadjustdans le TeXbook ou sur « TeX pour l'impatient ».Pour le cas n°3, je répète, pas de solution universelle entièrement automatique.
La primitive
\vadjustpermet le placement vertical d'un objet. Mais mon problème (hors cas n\up{o} 3) est aussi de définir deux zones dans la page, l'une pour le texte, l'autre pour les images.Composer en largeur de 10cm est l'affaire du package geometry, c'est un problème très secondaire et sans difficulté me semble-t-il.