|
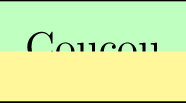
Comme le montre l'ECM suivant : \documentclass{article} \usepackage[table]{xcolor} \usepackage{multirow} \begin{document} \rowcolors{1}{green!25}{yellow!50} \begin{tabular}{c} \hline \multirow{2}{*}{Coucou} \\ \\ \hline \end{tabular} \end{document} le contenu d'une cellule fusionnée verticalement dans un tableau n'apparaît pas entièrement si la ligne est colorée :
Comment régler ce problème ? |
|
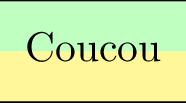
Il suffit de faire figurer les \documentclass{article} \usepackage[table]{xcolor} \usepackage{multirow} \begin{document} \rowcolors{1}{green!25}{yellow!50} \begin{tabular}{c} \hline \\ \multirow{-2}{*}{Coucou} \\ \hline \end{tabular} \end{document} donne :
|