|
J'ai un pépin tout simple de tableau, je ne me souviens plus de la solution (et je n'ai pas accès à ma documentation). J'aimerais centrer verticalement deux cases sur trois lignes : \documentclass[convert, margin = 2 mm]{standalone} \usepackage[utf8]{inputenc} \usepackage[T1]{fontenc} \usepackage[light]{kpfonts} \begin{document} \begin{tabular}{|l|l|l|l|} \hline & Camille & Bernadette & Arnolphe\\ \hline cartes & 7 de bâtons & 5 d'épées & 2 de deniers\\ restantes & & cavalier de coupes & 6 de bâtons\\ & & & roi de deniers\\ \hline \end{tabular} \end{document} 
Pour être plus explicite : j'aimerais que le contenu de la case contenant « cartes restantes » soit centré verticalement, au lieu de voir ces deux mots composés sur les deux premières lignes de cette case qui en comporte trois. |
|
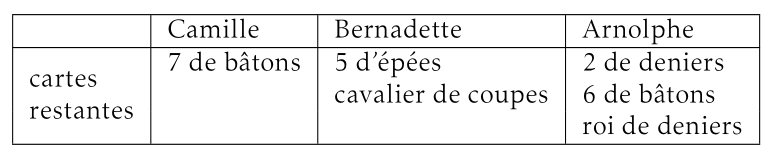
Voici une solution avec \documentclass[convert, margin = 2 mm]{standalone} \usepackage{xparse,nicematrix} \begin{document} \begin{NiceTabular}{llll}[vlines] \hline & Camille & Bernadette & Arnolphe\\ \hline \Block{3-1}{cartes\\ restantes} & 7 de bâtons & 5 d'épées & 2 de deniers\\ & & cavalier de coupes & 6 de bâtons\\ & & & roi de deniers\\ \hline \end{NiceTabular} \end{document} |
|
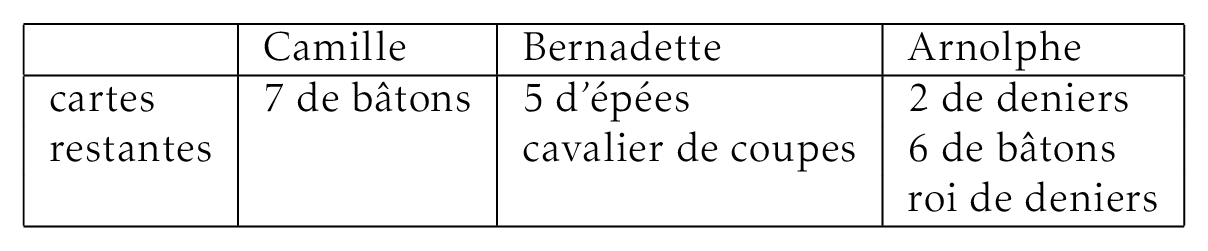
Une tierce solution, avec \documentclass[convert, margin = 2 mm]{standalone} \usepackage[utf8]{inputenc} \usepackage[T1]{fontenc} \usepackage[light]{kpfonts} \usepackage{multirow, makecell} \begin{document} \begin{tabular}{|l|l|l|l|} \hline & Camille & Bernadette & Arnolphe\\ \hline \multirowcell{3}[0pt][l]{cartes \\ restantes} & 7 de bâtons & 5 d'épées & 2 de deniers\\ & & cavalier de coupes & 6 de bâtons\\ & & & roi de deniers\\ \hline \end{tabular} \end{document}
|
|
Voici deux solutions. \documentclass{article} \usepackage[light]{kpfonts} \usepackage[T1]{fontenc} \usepackage{multirow} \begin{document} \begin{tabular}{|l|l|l|l|} \hline & Camille & Bernadette & Arnolphe\\ \hline \multirow{3}{2cm}{cartes restantes} & 7 de bâtons & 5 d'épées & 2 de deniers\\ & & cavalier de coupes & 6 de bâtons\\ & & & roi de deniers\\ \hline \end{tabular} \end{document} Ici, il faut fixer la largeur de colonne. La deuxième méthode est tirée de la documentation comme suit \documentclass{article} \usepackage[light]{kpfonts} \usepackage[T1]{fontenc} \usepackage{multirow} \begin{document} \newcommand{\minitab}[2][c]{\begin{tabular}{@{}#1@{}}#2\end{tabular}} \begin{tabular}{|l|l|l|l|} \hline & Camille & Bernadette & Arnolphe\\ \hline \multirow{3}{*}{\minitab[l]{cartes\\ restantes}} & 7 de bâtons & 5 d'épées & 2 de deniers\\ & & cavalier de coupes & 6 de bâtons\\ & & & roi de deniers\\ \hline \end{tabular} \end{document} |