|
Avec le package |
|
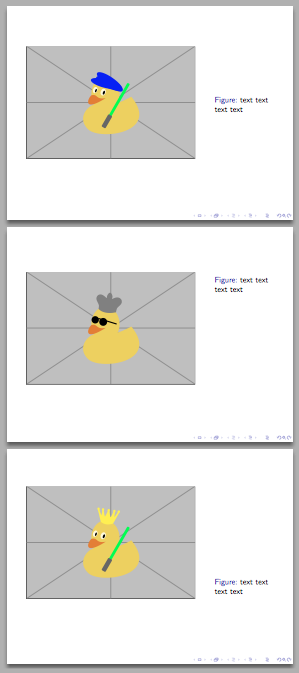
Personnellement, j'utiliserais des \documentclass{beamer} \begin{document} \begin{frame} \begin{figure} \begin{columns} \begin{column}{.7\textwidth} \includegraphics[width=\textwidth]{example-image-duck} \end{column} \begin{column}{.25\textwidth} \caption{text text text text} \end{column} \end{columns} \end{figure} \end{frame} \begin{frame} \begin{figure} \begin{columns}[T] \begin{column}{.7\textwidth} \includegraphics[width=\textwidth]{example-image-duck} \end{column} \begin{column}{.25\textwidth} \caption{text text text text} \end{column} \end{columns} \end{figure} \end{frame} \begin{frame} \begin{figure} \begin{columns}[b] \begin{column}{.7\textwidth} \includegraphics[width=\textwidth]{example-image-duck} \end{column} \begin{column}{.25\textwidth} \caption{text text text text} \end{column} \end{columns} \end{figure} \end{frame} \end{document}
L'ECM est bien, mais force m'est de constater que la commande 1
@Pathe Pour les canards aléatoirement, on a besoin de l'extension @samcarter. Allons-y pour @touhami. J'ai reçu un avis de commentaire (à propos de @fred02840 Malheureusement @samcarter. Voilà pourquoi @touhami a retiré son commentaire, donc…
Affichage de 5 parmi 6
Afficher 1 commentaire(s) en plus
|