|
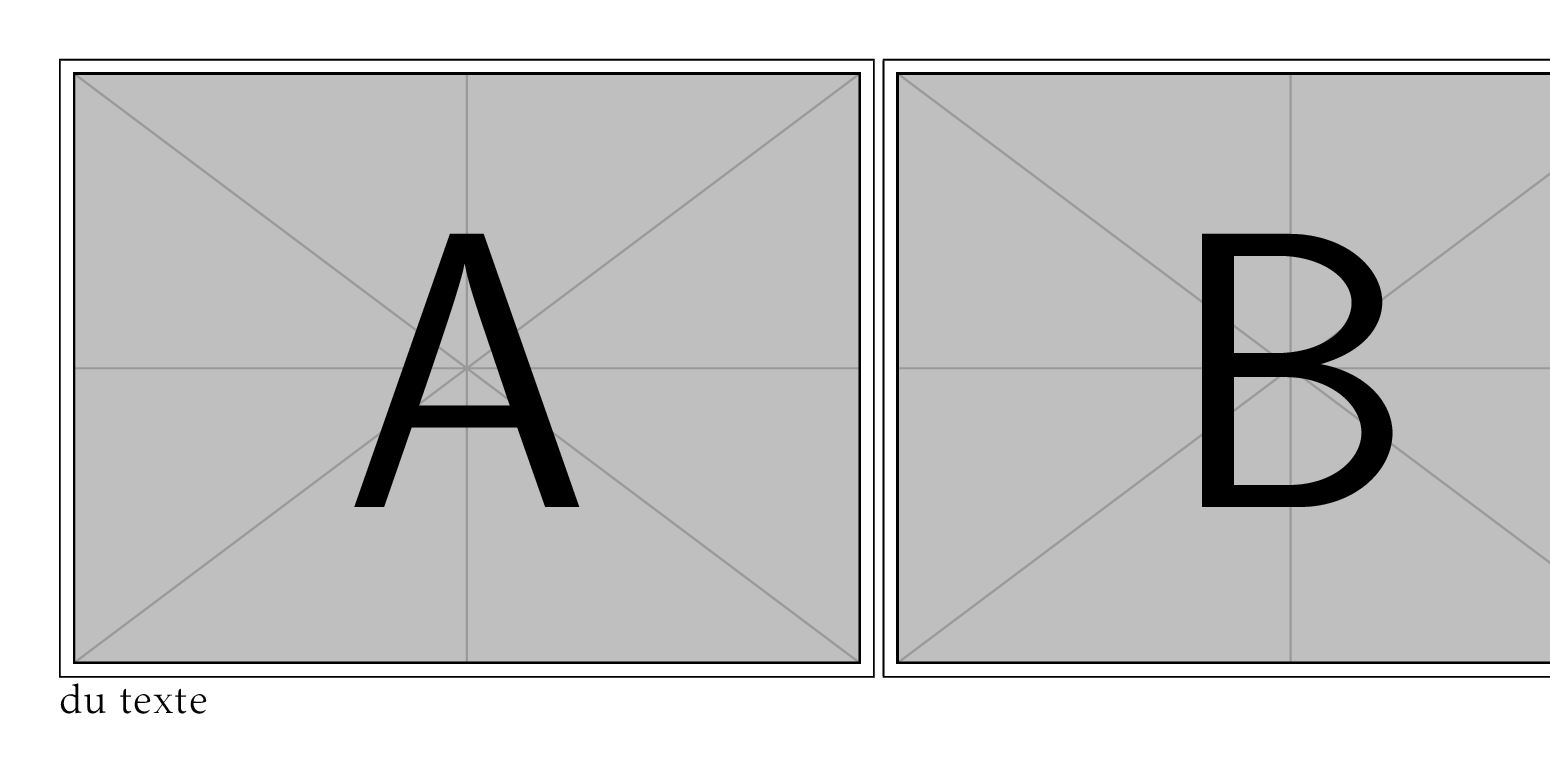
J'en reviens à mes interrogations concernant la classe Récemment sur ce forum, grâce @denis, j'ai ajouté l'option Et surprise, si j'augmente la taille des images, leur positionnement change ! Ainsi cet ECM, où les images ont une hauteur de 5 centimètres : \documentclass[varwidth, border = 5 mm]{standalone} \usepackage[utf8x]{inputenc} \usepackage[T1]{fontenc} \usepackage[light, largesmallcaps]{kpfonts} \usepackage{mwe} \begin{document} \fbox{\includegraphics[keepaspectratio=true, height = 5 cm]{example-image-a}} \fbox{\includegraphics[keepaspectratio=true, height = 5 cm]{example-image-b}} du texte \end{document} 
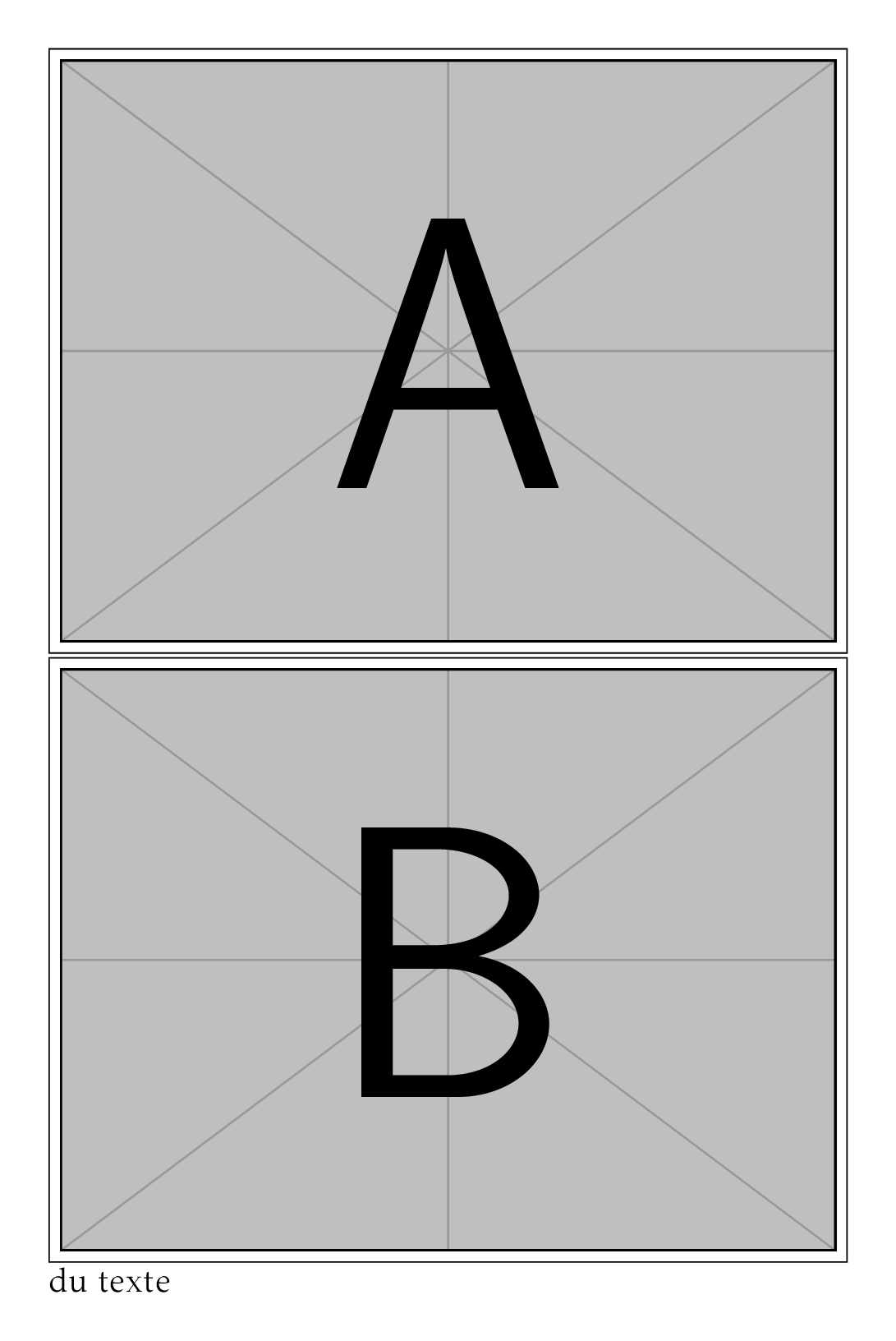
À comparer avec celui-ci, où les images ont une hauteur de 6 centimètres : \documentclass[varwidth, border = 5 mm]{standalone} \usepackage[utf8x]{inputenc} \usepackage[T1]{fontenc} \usepackage[light, largesmallcaps]{kpfonts} \usepackage{mwe} \begin{document} \fbox{\includegraphics[keepaspectratio=true, height = 6 cm]{example-image-a}} \fbox{\includegraphics[keepaspectratio=true, height = 6 cm]{example-image-b}} du texte \end{document} 
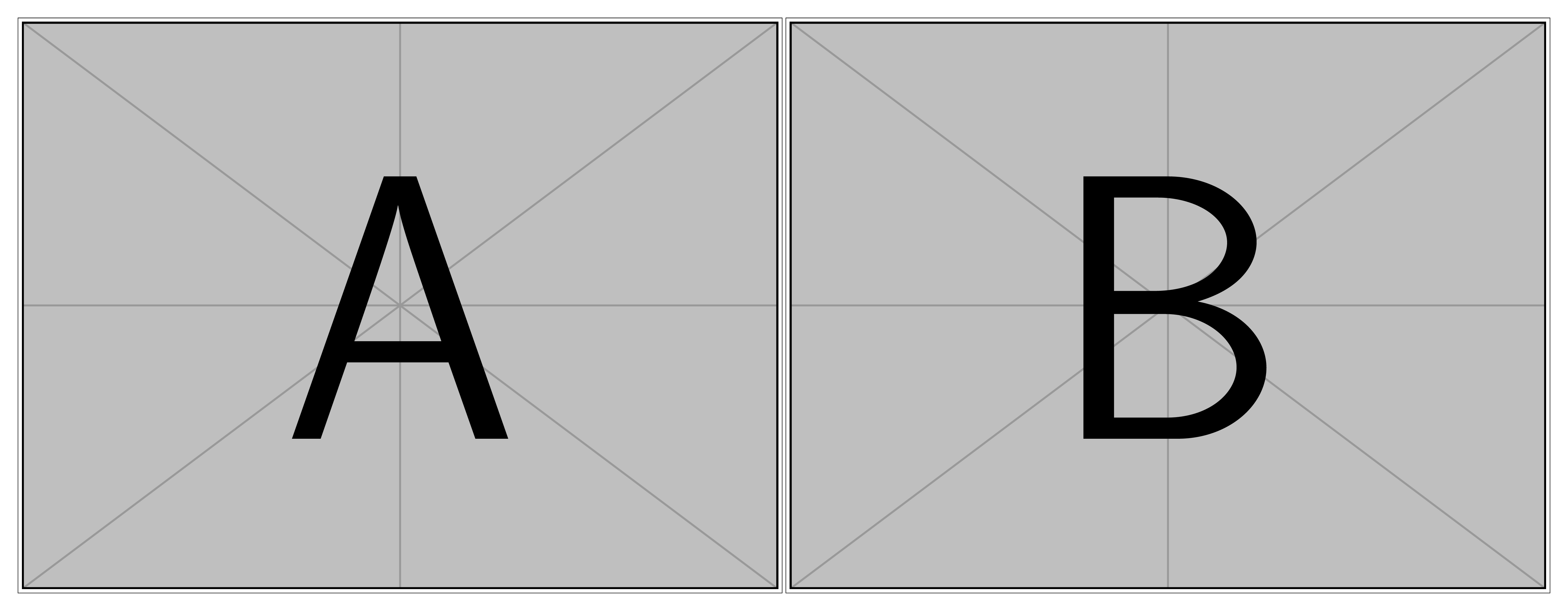
Or, si j'ôte l'option \documentclass[border = 5 mm]{standalone} \usepackage[utf8x]{inputenc} \usepackage[T1]{fontenc} \usepackage[light, largesmallcaps]{kpfonts} \usepackage{mwe} \begin{document} \fbox{\includegraphics[keepaspectratio=true, height = 16 cm]{example-image-a}} \fbox{\includegraphics[keepaspectratio=true, height = 16 cm]{example-image-b}} \end{document} 
Dans la classe |
|
La réponse brève à votre question est d'utiliser l'option Par défaut, le contenu d'un document Pour préciser la largeur maximale du document, il suffit d'utiliser l'option N.B. 345pt est la valeur par défaut de |
|
L'explication gît, il me semble, dans cet extrait de la documentation (p. 11) :
Le valeur défaut de 1
D'autant que c'est la hauteur qui mesure 6cm, la largeur est supérieure à cause de keepaspectratio. @Bernhard Oh, tu as raison ! Dans ce cas @Bernard & @samcarter : j'ai lu la documentation de standalone ainsi que celle, très succincte, de varwidth. On y fait bien référence à la valeur par défaut de C'est le fait de taper du texte sous les images qui déclenche la référence à @Pathe c'est l'option @Pathe Pour obtenir la valeur par défaut de Pouvez vous fair un ECM avec @Pathe: le texte que j'ai reproduit se trouve dans le § 5.2 Class options, aux explications sur la clef varwidth, p.11. 1
Essayer de compiler l'ECM suivant, avec et sans l'option
@Pathe: Elle n'est pas définie parce qu'elle est variable: elle désigne la largeur des lignes de l'environnement courant. Si l'on n'est pas dans un environnement qui les modifie, c'est tout bonnement @Bernard : merci pour l'explication. Dans mes ECM, qu'est-ce qui définit cette valeur ? Comment se fait-il qu'une image passe ou non à la ligne ? Je ne comprends toujours pas. Et rien n'est spécifié dans la succincte documentation de 2
Eh bien, il semble que ce soit la valeur par défaut de textwidth, puisque l'exemple avec une hauteur de 6cm tient sur une seule ligne rien qu'en chargeant
Affichage de 5 parmi 12
Afficher 7 commentaire(s) en plus
|

Au doigt mouillé, je dirais que, dans le second cas, la place manquant sur la ligne pour placer deux images de 6cm de large, LaTeX déplace automatiquement la 2e à la ligne suivante.
Ce n'est pas exactement ça : s'il n'y a pas de texte au-dessous des images, et pas d'option
varwidth, on peut créer sans souci un document avec des images de 15 cm de haut placées côte à côte. Je modifie la question en conséquence : un troisième ECM ne saurait nuire.Vous pouvez utiliser
varwidth=200cm,ouvarwidth=\maxdimen.