|
Avec tikzpeople comment est-il possible de remplacer la chemise par un maillot de club de football par exemple ?
Affichage de 5 parmi 8
Afficher 3 commentaire(s) en plus
|
|
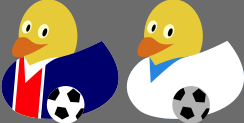
Pas des TikZpeople, mais quelque chose de similaire : \documentclass{standalone} \usepackage{tikzducks} \pagecolor{gray} \definecolor{OM}{RGB}{45,153,229} \begin{document} \begin{tikzpicture} \duck[tshirt=white,stripes={ \stripes[color=blue!50!black,rotate=-5,width=1.5,distance=2,initialx=-1.15] \stripes[color=red,rotate=-5,width=0.4,distance=2,initialx=0.4] },football] \end{tikzpicture} \begin{tikzpicture} \duck[tshirt=OM, jacket=white, football=gray!50!white, ] \end{tikzpicture} \end{document}
|
SolutionOn peut créer un nouveau type de personnage pour chaque maillot différent.
Et même mettre des écussons à partir d'images ! (Ils ne sont pas très bien placés dans mon exemple, mais c'est possible.)
Pour les écussons il suffit de remplacer \begin{filecontents*}{tikzpeople.shape.footballeurOM.sty}
\newcommand{\tikzpeople@footballeurOM@paint}{
\tikzpeople@person@paintshirt
\tikzpeople@footballeurOM@paintmaillot
\tikzpeople@person@paintrighthorn
\tikzpeople@person@painthead
\tikzpeople@bob@painthair
\tikzpeople@person@paintgoatee
\tikzpeople@person@paintlefthorn
\tikzpeople@person@painthalo
}
\newcommand{\tikzpeople@footballeurOM@paintmaillot}{
% fond du maillot
\draw[gray,fill=black!5]
(-4.0pt,-8.0pt) .. controls (-2pt,-10pt) and ( 3pt,-9pt) ..
( 5.0pt,-7.0pt) .. controls ( 5pt, 0pt) and (-5pt, 0pt) ..
(-4.0pt,-8.0pt) -- cycle;
% col du maillot
\begin{scope}
\clip
(-4.0pt,-8.0pt) .. controls (-2pt,-10pt) and ( 3pt,-9pt) ..
( 5.0pt,-7.0pt) .. controls ( 5pt, 0pt) and (-5pt, 0pt) ..
(-4.0pt,-8.0pt) -- cycle;
\fill[cyan] (0pt,-.5pt) circle (3pt);
\end{scope}
% logo du club (d'après businessman)
{
\pgftransformrotate{20}
\pgf@xa=1.2pt*\scalingfactor
\if@tikzpeople@mirrored
\pgftransformxscale{-1}
\pgftext[at=\pgfpoint{2pt}{-5pt}]{\resizebox{\pgf@xa}{!}{\includegraphics{example-image-a}}}
\else
\pgftext[at=\pgfpoint{1pt}{-5pt}]{\resizebox{\pgf@xa}{!}{\includegraphics{example-image-a}}}
\fi
}
}
\end{filecontents*}
\begin{filecontents*}{tikzpeople.shape.footballeurPSG.sty}
\newcommand{\tikzpeople@footballeurPSG@paint}{
\tikzpeople@person@paintshirt
\tikzpeople@footballeurPSG@paintmaillot
\tikzpeople@person@paintrighthorn
\tikzpeople@person@painthead
\tikzpeople@bob@painthair
\tikzpeople@person@paintgoatee
\tikzpeople@person@paintlefthorn
\tikzpeople@person@painthalo
}
\newcommand{\tikzpeople@footballeurPSG@paintmaillot}{
% fond du maillot
\draw[black,fill=blue!40!black]
(-4.0pt,-8.0pt) .. controls (-2pt,-10pt) and ( 3pt,-9pt) ..
( 5.0pt,-7.0pt) .. controls ( 5pt, 0pt) and (-5pt, 0pt) ..
(-4.0pt,-8.0pt) -- cycle;
% rayures (d'après pilot)
\begin{scope}
\clip
(-4.0pt,-8.0pt) .. controls (-2pt,-10pt) and (3pt,-9pt) .. (5.0pt,-7.0pt)
.. controls ( 5pt, 0pt) and (-5pt, 0pt) .. (-4.0pt,-8.0pt);
\fill[red]
([xshift=0.55pt]230:3pt) .. controls +(2pt,-3pt) and +(0,2.5pt) .. ++(2.25pt,-7pt) --
([shift={(2.7pt,-7pt)}]300:2pt) .. controls +(0,2.5pt) and +(2pt,-3pt) ..
+(-2.25pt,7pt) -- cycle;
\fill[white]
([xshift=0.5pt]230:3pt) .. controls +(2pt,-3pt) and +(0,2.5pt) .. ++(2.25pt,-7pt) --
++(0.5pt,0) .. controls +(0,2.5pt) and +(2pt,-3pt) .. +(-2.25pt,7pt) --cycle;
\fill[white]
(300:2pt) .. controls +(2pt,-3pt) and +(0,2.5pt) .. ++(2.25pt,-7pt) --
++(0.5pt,0) .. controls +(0,2.5pt) and +(2pt,-3pt) .. +(-2.25pt,7pt) --cycle;
\end{scope}
% logo du club (d'après businessman)
{
\pgftransformrotate{20}
\pgf@xa=1.2pt*\scalingfactor
\if@tikzpeople@mirrored
\pgftransformxscale{-1}
\pgftext[at=\pgfpoint{2pt}{-5pt}]{\resizebox{\pgf@xa}{!}{\includegraphics{example-image-b}}}
\else
\pgftext[at=\pgfpoint{1pt}{-5pt}]{\resizebox{\pgf@xa}{!}{\includegraphics{example-image-b}}}
\fi
}
}
\end{filecontents*}
\documentclass{article}
\usepackage{mwe}
\usepackage{tikzpeople}
\makeatletter
\tikzpeople@declareshape{footballeurOM}
\tikzpeople@declareshape{footballeurPSG}
\makeatother
\begin{document}
\begin{tikzpicture}
\node [footballeurOM,minimum width=4cm] {};
\node [footballeurPSG,mirrored,minimum width=4cm,xshift=4.5cm] {};
\end{tikzpicture}
\begin{tikzpicture}
\node [footballeurPSG,minimum width=4cm] {};
\node [footballeurOM,mirrored,minimum width=4cm,xshift=4.5cm] {};
\end{tikzpicture}
\end{document}
ExplicationsPour créer le personnage Dans ce fichier, on définit la commande Une fois le fichier Pour aller plus loin sur les dessinsComme dit plus haut le package tikzpeople définit des commandes de dessins que l'on pourra utiliser pour notre personnage (ici la coupe de cheveux de Pour faire des dessins avec tikzpeople on utilise TikZ et PGF, on pourra se référer, entre autres, à la documentation officielle ici, en anglais, ou à TikZ pour l'impatient de Gérard Tisseau et Jacques Duma ici, en français. |


Les TikZducks ont des maillots de club de football https://texnique.fr/osqa/upfiles/Screen_Shot_2021-03-18_at_20.40.48.png
Et comment y mettre le maillot du PSG ou de l'OM ? :)
Pour PSG
\documentclass{standalone} \usepackage{tikzducks} \begin{document} \begin{tikzpicture} \duck[tshirt=white,stripes={ \stripes[color=blue!50!black,rotate=0,width=1.5,distance=2,initialx=-1.175] \stripes[color=red,rotate=0,width=0.4,distance=2,initialx=0.375] },football] \end{tikzpicture} \end{document}Excellent !
Et pour l'OM :
\documentclass{standalone} \usepackage{tikzducks} \pagecolor{gray} \definecolor{OM}{RGB}{45,153,229} \begin{document} \begin{tikzpicture} \duck[tshirt=OM, jacket=white, football=gray!50!white, ] \end{tikzpicture} \end{document}Super, également !
@Jacques :)
Et sans le duck, en utilisant tikzpeople...