|
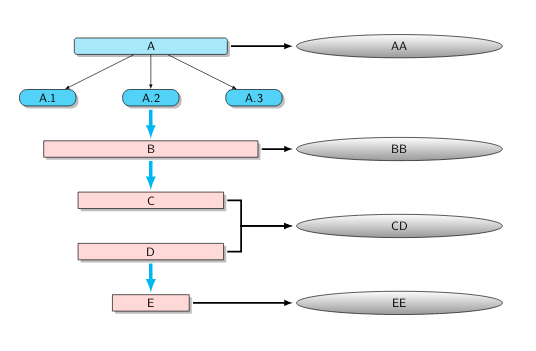
Veuillez bien m'aider à réaliser ce diagramme sous TikZ (urgent). En effet, j'essaie depuis trois jours mais je ne suis pas arrivé à le faire. Ci-joint mon code et le diagramme que je souhaiterais avoir.
Affichage de 5 parmi 11
Afficher 6 commentaire(s) en plus
|
|
J'ai adapté la réponse fournie sur stackexchange. Je considère que le diagramme comporte deux colonnes ; dans les cellules de la première figurent des capitales simples (A, B, C, D & E) tandis que dans la deuxième il y a des capitales doubles (AA, BB, etc.). Les nœuds sont identifiés par les minuscules correspondantes. Le premier niveau comporte un sous-niveau, identifié par A.1, A.2 & A.3 pour les cellules et La deuxième colonne présente un niveau intermédiaire entre C & D, qui est identifié par CD pour la cellule, et
|


Merci de bien vouloir corriger la mise en forme du code.
À quoi doit ressembler le résultat souhaité ?
Mise en forme du code corrigée, mais merci de consulter le lien donné par jerome dequeker pour la prochaine fois. Et, de même, merci de modifier la question pour y inclure une image de ce qui est attendu.
Sans savoir ce que vous voulez, il est difficile de vous aider. Comme l'a écrit Denis, montrez-nous ce que vous souhaitez obtenir. Avez-vouc consulté le site TeXample.net, ou vous pourriez trouver des idées ou des exemples à adapter, en particulier dans la section trees (mais peut-être aussi dans d'autres sections): http://www.texample.net/tikz/examples/feature/trees/
@denis voilà ce qui est attendu, très certainement... http://tex.stackexchange.com/questions/348978/diagram-and-child-with-tikz
@pluton @denis Doit-on en déduire que la question est résolue ?
@jerome dequeker Pas vraiment : aucune réponse n'a été postée ici :(
@denis Celle sur stackexchange a l'air d'avoir convaincu l'auteur ...
@jerome dequeker Oui, et j'aimerais que l'auteur le signale en postant une réponse.
@denis À mon avis la question à été abandonné dans l'états non claire donc ne peut pas être utile à quelqu'un d'autre.
@touhami Peut-être l'un d'entre nous peut-il reprendre la réponse postée sur SE. Mais je n'en ai pas le temps actuellement.
C'est fait. Il est regrettable que l'utilisateur Clairant ne l'ait pas fait lui-même.